Page 1 of 1
Polygon Hotspot with custom skin
Posted: Thu Oct 21, 2021 12:21 pm
by snmabaur
Is there a way to use the polygon hotspot with a custom skin id? At the moment I don't see this function in Pano2VR
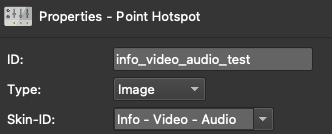
I try to use the polygon hotspot to show some information on click like in the image below and for that I'd have to create a custom hotspot inside the skin but I can't choose them for the polygon hotspots

- Screenshot 2021-10-21 at 12.17.07.png (826.33 KiB) Viewed 1687 times
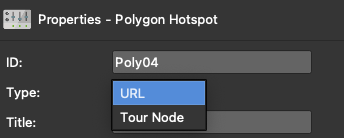
Here the missing Skin-ID for the polygon hotspot

- Screenshot 2021-10-21 at 12.20.09.png (11.75 KiB) Viewed 1687 times

- Screenshot 2021-10-21 at 12.20.26.png (12.54 KiB) Viewed 1687 times
Anyone had a similar problem and could help me out?
Re: Polygon Hotspot with custom skin
Posted: Thu Oct 21, 2021 5:31 pm
by Hopki
Hi,
If you want to connect polygon hotspots to the skin editor then please have a look at the
Useful Posts Index page.
You are looking for:
• How to use the Web Component with iFrame with a Polygon Hotspot
• How to use Point Hotspot Video Components with Polygon Hotspots
• How to use the Point Hotspot Image Popup component with Polygon Hotspots
These post talk you through how to link a polygon to a skin element to trigger events.
Also see
https://ggnome.com/doc/hotspots-poly-skin/
https://ggnome.com/gg_webinars/polygon- ... n-pano2vr/
Regards,
Re: Polygon Hotspot with custom skin
Posted: Thu Oct 28, 2021 9:06 am
by snmabaur
I read all the posts you wrote down but unfortunately they don’t cover my use case. I manage to e.g. open a popup on a polygon click or change color and border and also the example with the YouTube video is completely clear
What I’m trying to do is to define a skin for each polygon hotspot which is not a node change like here in the picture

- Screenshot 2021-10-28 at 08.56.02.png (532.5 KiB) Viewed 1565 times
So in one node I could have multiple polygon hotspots which loads this skin with the different buttons and different actions on the buttons
I tried to create the buttons linked with the proxy ID but they stay position absoluted where I set them in the skin and not where I place the polygon hotspot. On this screenshot the yellow information icon should always be inside the polygon hotspot and not moving around when I move around in the node

- Screenshot 2021-10-28 at 08.59.36.png (775.17 KiB) Viewed 1565 times
And additionally is there a way to style the polygon hotspot through javascript or css? I don’t see them inside the source code as like the point hotspots and in the Javascrtip API documentation I don't see a way to read out the polygon hotspot
Thank you very much