Page 1 of 1
Skin Templates with variables
Posted: Mon Jan 04, 2021 5:01 pm
by JRumball
I'm working on a project building 12 virtual tours for a client. He wants the skin and all its elements to be the same for each tour EXCEPT for a couple of things like:
- logo in banner
- name of location (displayed in banner)
Is there anyway to simplify the use of a common skin across these tours taking into account the two "variables" listed above? This would be especially useful when the client requests tweaks to the skin... I hate updating 12 different versions of the same skin.
Thanks in advance.
John
Re: Skin Templates with variables
Posted: Mon Jan 04, 2021 9:19 pm
by Hopki
Hi John,
Yes you can build this into your skin.
As an example you can use an external image loader for the logo, and use a text box that displays the description.
Questions:
1) How large/what size is the banner and where is it?
2) The logo will it need to be clickable and if so should it open a website? If opening a website should it open and replace the tour or open in a new window/tab?
3) The name of location, should this display the panoramas title or will this be different?
Regards,
Re: Skin Templates with variables
Posted: Thu Jan 07, 2021 1:40 am
by JRumball
Sorry for the delayed reply Martin.
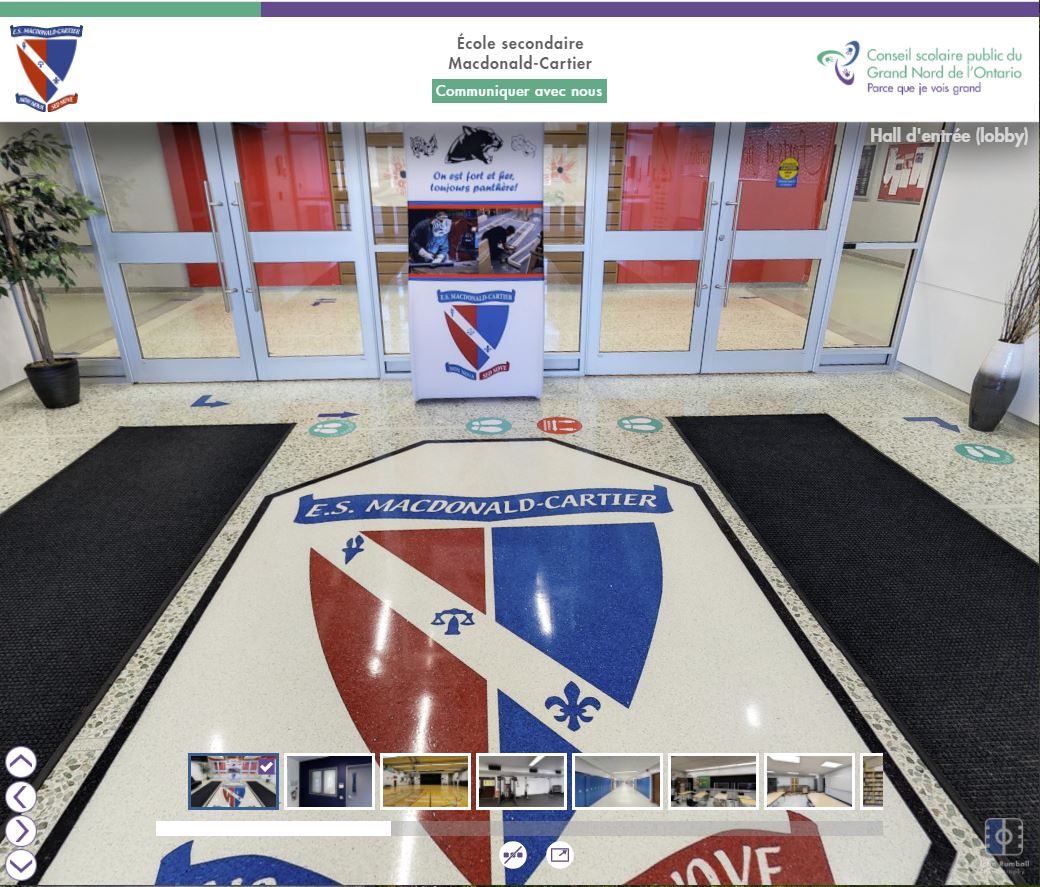
The banner is at the top of the screen, 100% wide and 120 pixels high. It's white in color.
Yes, the logo has a hyperlink attached to it and it will open in a new window. That hyperlink will vary with the logo.
The location name (is not the pano name) appears centered in the banner, vertically and horizontally, but cannot be just one line of text because some locations have longer names and will not scale well on mobile devices. In addition, there is a green button below the location name that contains a hyperlink (not working yet) which is supposed to pop-up a form (or take user to a website with a form... not sure yet). Kicker is, my client wants both the location AND the button to be centered vertically in the banner. There is another logo on the right side of the banner that is static. I have the pano name appearing just below the banner, far-right. I am attaching a screenshot for you to see.
Hope that explains things.

- esmc-screenshot.JPG (181.46 KiB) Viewed 2678 times
Re: Skin Templates with variables
Posted: Thu Jan 07, 2021 4:07 pm
by Hopki
Hi,
See the attached project.
How to use, add your logo as an asset.
In the skin configuration, enter the URL that it needs to open and the file name with the file type, as an example, logo1.png.
No need to add assets/ as this is already included.
It works by using two text variables.
Then their placeholders in the required actions.
Regards,
Re: Skin Templates with variables
Posted: Fri Jan 08, 2021 3:53 pm
by JRumball
Thanks for this Martin.
I have taken a look and I understand how it is supposed to work, but I cannot get to load the specified logo and URL.
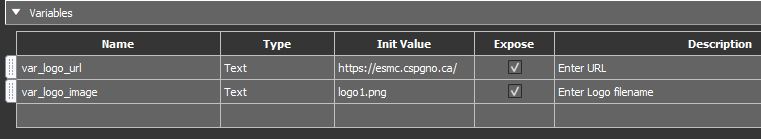
here are my variables settings:

- skinvars.JPG (22.15 KiB) Viewed 2650 times
The viewer loads with a logo in the banner, but when I click it brings me to your site.
Another thing... should there not be an assets folder inside the project folder? I tried with and without, copying the pngs there, but no change.
I'm truly baffled.
Re: Skin Templates with variables
Posted: Fri Jan 08, 2021 6:03 pm
by JRumball
I figured it out with the help of another tutorial I found. I wasn't adding the logo files as assets under the Advanced tab (I've never done that before).
Even still though, I could not get it to work with your project file. I create my own test project form scratch with the same principles and it worked properly.
Thanks again Martin.