Page 1 of 2
Animated Lightbox
Posted: Wed Oct 17, 2018 2:11 pm
by jare
If you like animated Lightbox-like popup windows (also called as Shadowbox, Fancybox...) to show various content in your tours, you can inspire with my skin.
In my example, there is an iframe-based image gallery with next/previous image buttons, image counter, zoom in/out and fullscreen features.
How it works you can see
here.
All the job is done only with skin editor and, of course, you can adjust the animation parameters or replace the popup content to desired format (single images, text, PDF...)
Project files attached.
Jare
Re: Animated Lightbox
Posted: Wed Oct 17, 2018 2:30 pm
by AGrynis
Thank you Jaroslav!
Re: Animated Lightbox
Posted: Wed Oct 17, 2018 4:05 pm
by 360Texas
Thankyou Jare,
After seeing your excellently photographed demo work I'll definately look into this.
Re: Animated Lightbox
Posted: Wed Nov 28, 2018 2:53 pm
by Dinesh
Hi Jare.
Have downloaded your skin and am exploring it. But can you tell me how to link it to photo/video etc?
Dinesh
Re: Animated Lightbox
Posted: Wed Nov 28, 2018 3:09 pm
by jare
Hi Dinesh,
in my example the photo gallery is created as a separate pano2vr project based on flat images. Then the gallery is placed into lightbox using iframe.
There is detailed tutorial by Tony Redhead, where you can learn more
https://tonyredhead.com/pano2vr/p2vr-fu ... -viewer-p1
Re: Animated Lightbox
Posted: Sun Dec 16, 2018 7:22 am
by duceduc
@jare,
I followed the tutorial you provided on your last post and got it displaying for one flat image. How do I set it up if I have multiple flat images?
Re: Animated Lightbox
Posted: Sun Dec 16, 2018 8:48 am
by jare
Just add multiple flat panos to your project, to navigate use next/prev buttons (mouse click>open next panorama>next node).
Re: Animated Lightbox
Posted: Sun Dec 16, 2018 11:06 am
by Tony
Also if you turn on Direct Node Access you can have a hotspot that opens the slideshow at a particular image, which is pretty cool
Re: Animated Lightbox
Posted: Sun Dec 16, 2018 10:16 pm
by duceduc
Hello guys,
I since followed a different guide of Tony's appending the #node to the end of the url within the iframe. I am at the point where I can view the different flat images when I click on the hotspots. However, the thumbnails and the title isn't showing up. Only the image icon is visible and I can click on it to view the flat images. I think the order of the files in the skin is wrong. If I place the file in different order, I can see the thumbnails, but the appearance isn't working as the guide suggest. The title doesn't disappear after I click on it.
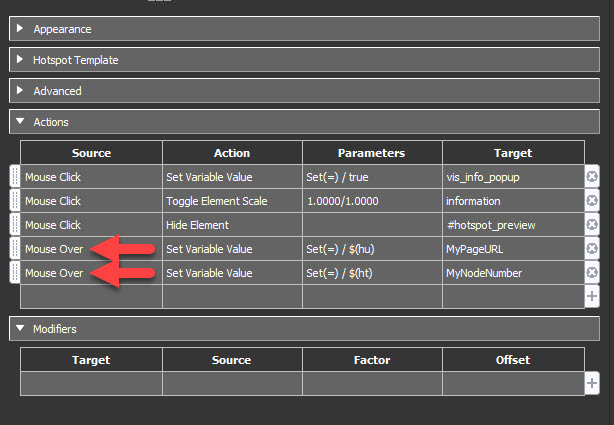
ISSUE FIXED: The
text instructions at 4.2 with the screenshots were conflicting. I followed the screenshot and was wrong. The text stating 'mouse over' is correct for the two inputs.

- thumbnail-fix-01.jpg (68.3 KiB) Viewed 72810 times
-------
This is the guide I am using.
https://tonyredhead.com/pano2vr/p2vr-fs ... xtended-p2
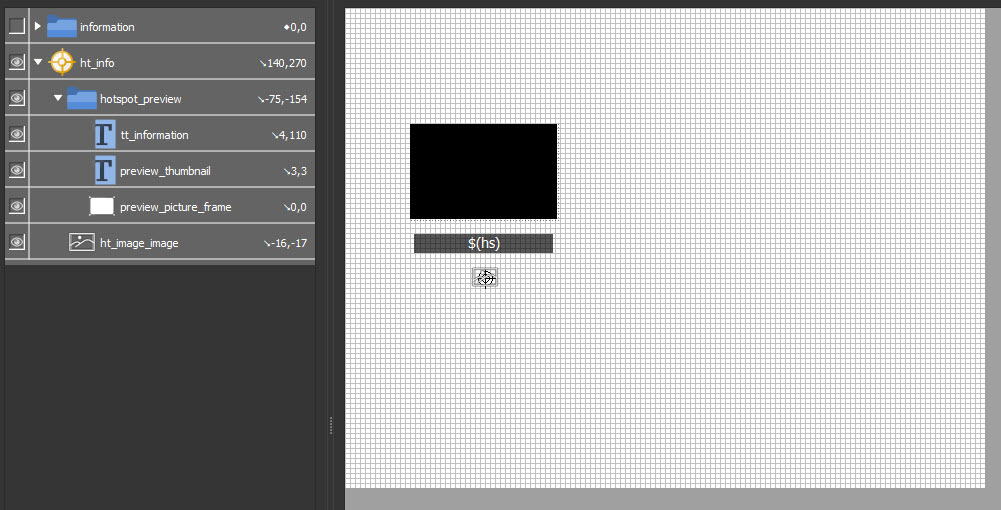
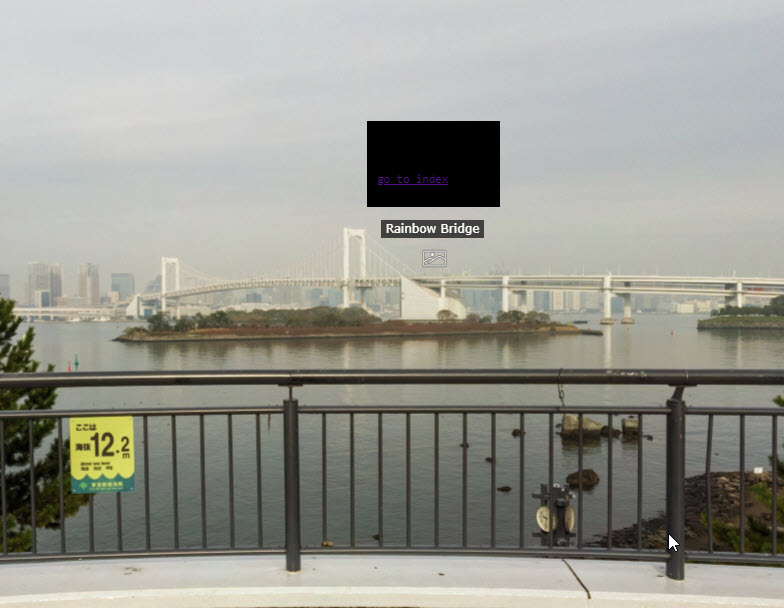
Here is the screenshots of the skin in question and the output.

- pano2vr-thumbnails.jpg (160.31 KiB) Viewed 72824 times

- pano2vr-thumbnails-02.jpg (65.52 KiB) Viewed 72822 times
EDIT: Further playing with the skin, the output looks like this when I move all the files out of the 'hotspot_preview' folder.

- pano2vr-thumbnail-03.jpg (60 KiB) Viewed 72821 times
Re: Animated Lightbox
Posted: Tue Dec 18, 2018 7:41 am
by duceduc
@ tony
Regarding your last section fix about Firefox browser showing thumbnail being offset, Edge browser is also experiencing the same. I've added an 'OR' to the Logic Block Settings. Issue fix for Edge browser now.

- edge-firefox-browser-fix.jpg (64.04 KiB) Viewed 72810 times
Re: Animated Lightbox
Posted: Thu Aug 27, 2020 6:02 am
by Caz1982
Dinesh wrote: ↑Wed Nov 28, 2018 2:53 pm
Hi Jare.
Have downloaded your skin and am exploring it. But can you tell me how to link it to photo/video etc?
Dinesh
Me gustaría saber como hacerlo también!
Re: Animated Lightbox
Posted: Thu Aug 27, 2020 12:23 pm
by jare
Me gustaría saber como hacerlo también!
The content of lightbox is a simple text box as a iframe, so there any content can be placed. In my example it is image galery based on flat panos, done in pano2vr.
Re: Animated Lightbox
Posted: Thu Sep 24, 2020 4:01 pm
by FTS_Aylward
Very Nice.
Re: Animated Lightbox
Posted: Sun Apr 03, 2022 7:14 am
by duceduc
@op
Hello, In your
example url, how to create the white vertical line for each of the hotspots?
In my case, I want to have a vertical line with an offset. Something like this img below. I need one that veers right and one that veers left. I suppose I will need to create 2 different hotspot template??

Re: Animated Lightbox
Posted: Mon Apr 04, 2022 9:26 am
by jare
Hi,
yes, you can create two hotspot templates.
But if you use v7, there is a new logic block trigger: Hotspot Screen X (%)and Hotspot Screen Y (%). I guess this will help you make it all-in-one.
duceduc wrote: ↑Sun Apr 03, 2022 7:14 am
@op
Hello, In your
example url, how to create the white vertical line for each of the hotspots?
In my case, I want to have a vertical line with an offset. Something like this img below. I need one that veers right and one that veers left. I suppose I will need to create 2 different hotspot template??


