Hi
Any one any idea why this should happen to my controllers when I go to smaller screen sizes.
I did use scaling
Logic Block Settings
player width <= 1366 and
player width >480
player width <= 480
on the control's to resize them.
Also if you place items in a container and then apply Logic Block to that does it affect all items within it?
Mark
Wolverine
- Hopki
- Gnome
- Posts: 13021
- Joined: Thu Jan 10, 2008 3:16 pm
- Location: Layer de la Haye, Essex UK
- Contact:
Hi,
I would say you using scale logic block and have the Y px setting wrong.
Can you post some screen shots of your rising logic block settings.
Regards,
Hopki
I would say you using scale logic block and have the Y px setting wrong.
Can you post some screen shots of your rising logic block settings.
Regards,
Hopki
Garden Gnome Support
If you send an e-mail to support please send a link to the forum post for reference.
support@ggnome.com
https://ggnome.com/wiki/documentation/
If you send an e-mail to support please send a link to the forum post for reference.
support@ggnome.com
https://ggnome.com/wiki/documentation/
Hi Mark,
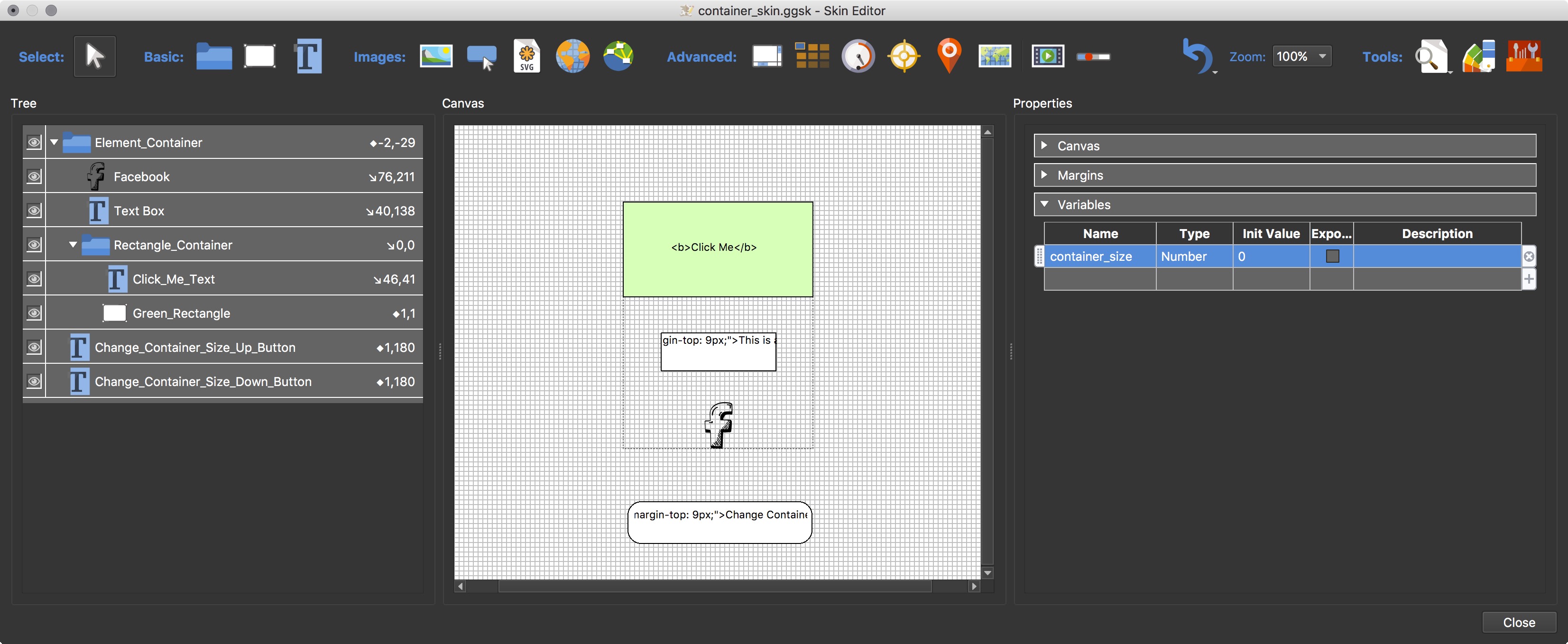
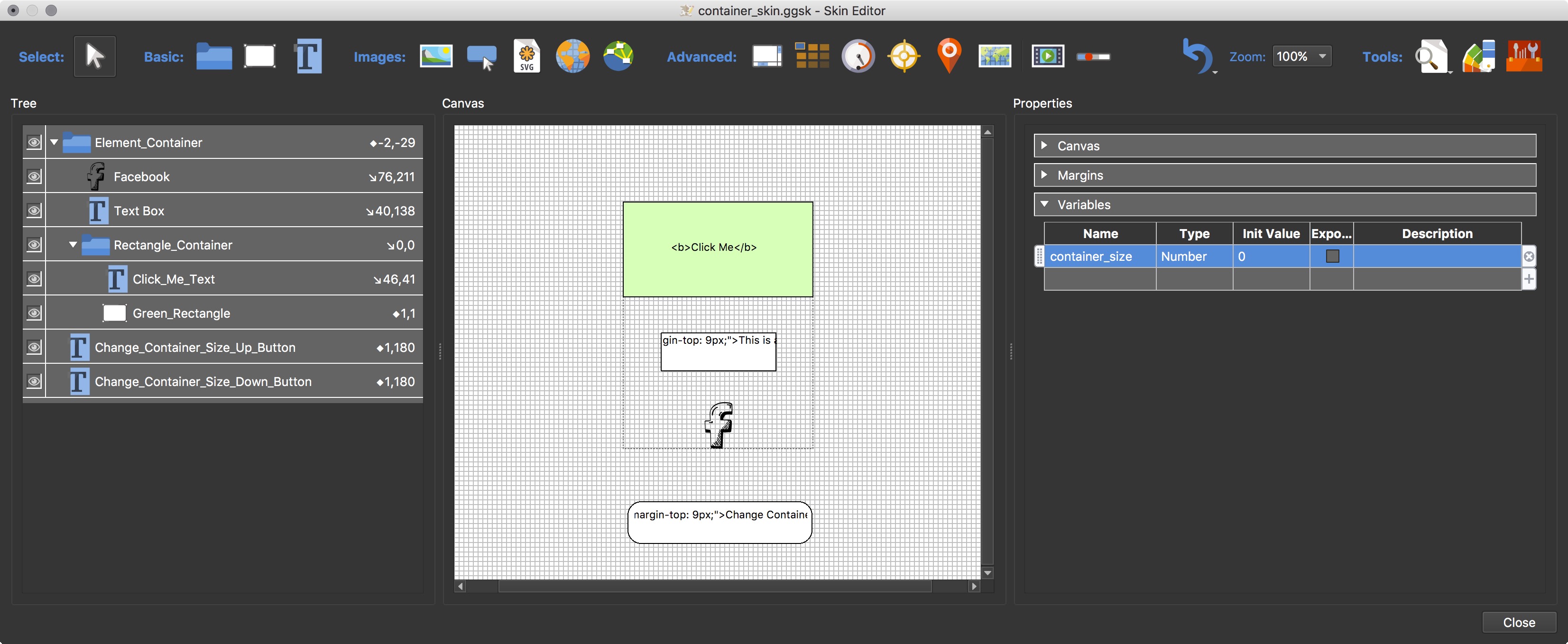
Here is a test skin (https://s3-ap-southeast-2.amazonaws.com ... _skin.ggsk)

In this skin are 3 elements in a container, one of the elements is also a container that holds a text box and a rectangle) The skin has a variable, container_size, 0. The container 'Appearance/Scaling' logic block has a trigger that scales the container by 50% when the value is =1. When the "Change Container Size" is clicked it sets the variable value to 1 and the container scales.
Elements within the container also have actions such as mouse over, mouse click etc as well as scaling, rotation etc. All these actions and settings keep working regardless of the size of the container.
Here is the sample output: https://s3-ap-southeast-2.amazonaws.com ... index.html
cheers,
Tony
Yes, if you place elements into a container and then apply a logic block to that container the elements inside it will be affected by the trigger in that logic block.
Here is a test skin (https://s3-ap-southeast-2.amazonaws.com ... _skin.ggsk)

In this skin are 3 elements in a container, one of the elements is also a container that holds a text box and a rectangle) The skin has a variable, container_size, 0. The container 'Appearance/Scaling' logic block has a trigger that scales the container by 50% when the value is =1. When the "Change Container Size" is clicked it sets the variable value to 1 and the container scales.
Elements within the container also have actions such as mouse over, mouse click etc as well as scaling, rotation etc. All these actions and settings keep working regardless of the size of the container.
Here is the sample output: https://s3-ap-southeast-2.amazonaws.com ... index.html
cheers,
Tony
Tony Redhead | Panoramic Photographer | mobile: +61438501002 | website: https://tonyredhead.com - https://redsquare.com | Pano2VR Tutorials: https://tonyredhead.com/pano2vr | instagram: https://www.instagram.com/tonyredhead/
Thank you very much Tony for your explanation. Much better understanding now. I am new to this and trying desperately to learn it fast because of work commitments.
Thank you again Martin you hit the nail on the head. I had an x position set to 80.00 on the container that I had missed. corrected that and its all very good now.
Up ward and on ward as they say. Due to both your help I have been able to correct several issues. The program is amazing in what it can do I feel that when I have had a years use from it I will be able to really start to make use of all its features.
Thank you again Martin you hit the nail on the head. I had an x position set to 80.00 on the container that I had missed. corrected that and its all very good now.
Up ward and on ward as they say. Due to both your help I have been able to correct several issues. The program is amazing in what it can do I feel that when I have had a years use from it I will be able to really start to make use of all its features.
If it looks impossible you just have not found the right angle to view it from.
100% agree with you in regard to the potential that lurks within Pano2VR. I love to explore and create within it, my advice is to follow Hopki's posts and download and explore any skin he posts. They provide great insight into what you can achieve.
Tony
Tony Redhead | Panoramic Photographer | mobile: +61438501002 | website: https://tonyredhead.com - https://redsquare.com | Pano2VR Tutorials: https://tonyredhead.com/pano2vr | instagram: https://www.instagram.com/tonyredhead/
