Page 1 of 1
Embedding a self hosted video
Posted: Tue Feb 04, 2014 10:20 pm
by Exposición
Hi,
here comes my second question regarding videos in panoramas:
i want to embed a video in a html5 panorama, starting by clicking on a hotspot. the video should play inside the pano (if possible with video controls like play, pause,...) amd must be hosted on my own server.
how can i do that?
Thanks for helping!
Re: Embedding a self hosted video
Posted: Wed Feb 05, 2014 1:12 am
by 360Texas
Re: Embedding a self hosted video
Posted: Wed Feb 05, 2014 8:48 am
by Exposición
yes, i have viewed the media editor video. But i don't want to ad a pinned video. Sorry, may be i decribed nor exactly what i want to do:
I want to have hotspots in the panorama. If i click on it a box with my video should open. The video should be stored on my own server, not on youtube, vimeo or others. And is it possible to have control elements for that video like play, pause, timeline buttons?
Thanks!
Re: Embedding a self hosted video
Posted: Wed Feb 05, 2014 10:17 am
by hum@no.id
Re: Embedding a self hosted video
Posted: Wed Feb 05, 2014 11:05 am
by Exposición
Thanks Hum for answering!
i'm afraid i don't understand, i'm no coding guy.
All i want is to upload a video (may be mp4 or another format). How can i install the player? May be there is a tutorial for that?
Thanks for patience!
Re: Embedding a self hosted video
Posted: Wed Feb 05, 2014 1:42 pm
by Exposición
After testing a little with the video.js HTML5 player i have following question:
I get two code blocks, one for the head:
Code: Select all
<link href="http://vjs.zencdn.net/4.3/video-js.css" rel="stylesheet">
<script src="http://vjs.zencdn.net/4.3/video.js"></script>
<style type="text/css">
.vjs-default-skin .vjs-control-bar { font-size: 86% }
</style>
and one for the body of the html page:
Code: Select all
<video id="my_video_1" class="video-js vjs-default-skin" controls
preload="auto" width="640" height="264" poster="my_video_poster.png"
data-setup="{}">
<source src="my_video.mp4" type='video/mp4'>
<source src="my_video.webm" type='video/webm'>
</video>
Is it correct to paste the head code into the head of the html page P2VR generates (by html editor)?
How to handle the body code? This is not a html page i could embed via iframe!
Please could anybody help?! I don't know about coding stuff!
Thanks!
Re: Embedding a self hosted video
Posted: Wed Feb 05, 2014 2:01 pm
by hum@no.id
make HTML for this code
for example - video.html
include this page to panorama HTML5 via iframe
Re: Embedding a self hosted video
Posted: Wed Feb 05, 2014 2:10 pm
by Chu
Exposición wrote:How to handle the body code?
I may be talking out of turn, and I haven't looked into self-hosting video embeds... yet!
...in terms of placing the code, i would be tempted (depending on your version of P2VR), to do the following:
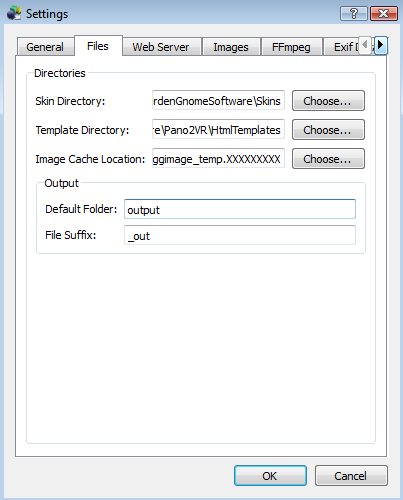
- View your settings in P2VR

- Select the second 'FILE' tab (along the top)
- screenshot_00096.png (19.61 KiB) Viewed 8775 times
- Note the 'Template Directory' setting - you may want to select it and COPY (Ctrl-C)
- Navigate to the corresponding directory from the note above, on your station (not by hitting the CHOOSE button within the settings above)
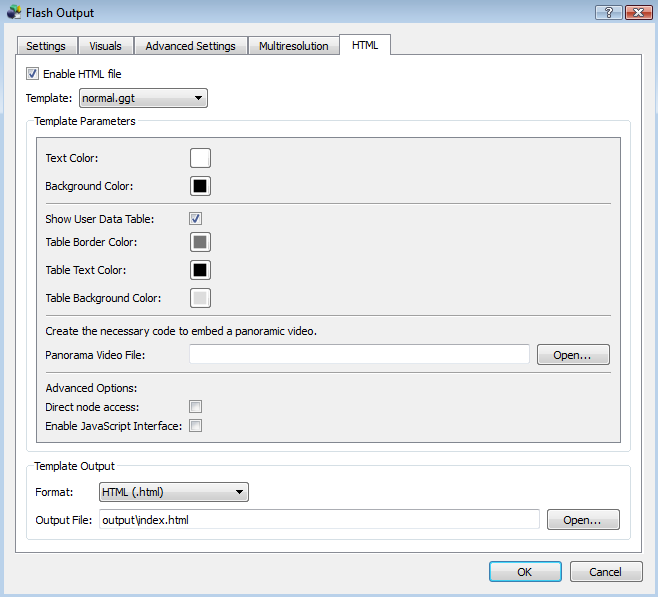
- Find the template that you are referencing in the Flash/HTML5 output settings - HTML tab

- Ensure that you are ticking Enable HTML, and select the preferred template (or duplicate)
- screenshot_00098.png (32.39 KiB) Viewed 8775 times
- Make a copy of the .ggt (shows 'normal.ggt' above) file and rename it to something useful, such as MP4.ggt
- Edit the new .ggt file and include the snippets for your head and body in there
- Resave
- Reassign the template in the Flash/HTML5 output settings - HTML tab
- Create output file
Hopefully that should help
Re: Embedding a self hosted video
Posted: Wed Feb 05, 2014 7:20 pm
by Exposición
Thanks Hum and Chu!
I have testet Hums way by embeding the video in a html page. Works fine! Thanks!
But now i have another "problem": All content within an iframe has a thin white line on the left border of the iframe. Look here:

- screen.png (501.61 KiB) Viewed 8757 times
The html page itself is absolutly borderless. It seems to be a problem of Pano2VR because the map iframe has the same issue.
Is this a knowen issue? Any idea to correct that?
Re: Embedding a self hosted video
Posted: Thu Feb 06, 2014 1:55 pm
by Chu
Exposición wrote:Thanks Hum and Chu!
No probs
Exposición wrote:Any idea to correct that?
CSS issue perhaps? Something like:
Re: Embedding a self hosted video
Posted: Thu Feb 06, 2014 4:32 pm
by Exposición
I solved my problem. For the text box was the background still activated.
Thanks again for your help!