Page 1 of 1
Social media preview picture
Posted: Wed Aug 14, 2013 1:50 am
by DDiCarlo
Hi all,
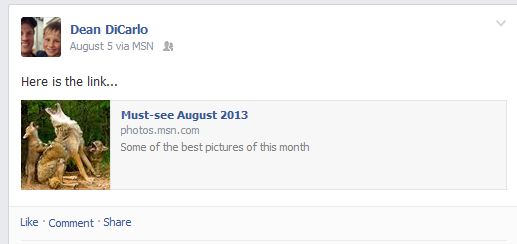
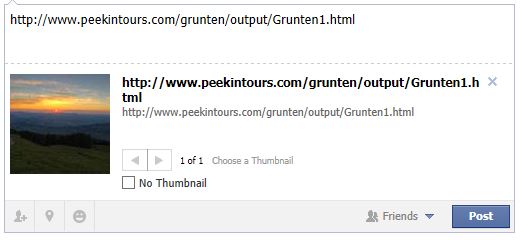
This is along the same lines as the last social media question, but what I am trying to do is to share a url to a pano and have a picture associated with the share. To demonstrate the point, I shared a regular URL (facebook link preview) and then one of my panos (my pano share). You can see that the normal url preview automatically pulls a picture into the share, whereas the pano link does not. How would I associate a screenshot with the share of my pano pages? It is much more effective to have a picture posted with the link. Without a picture, I get probably half as much traffic.
Thanks,
Dean

- facebook link preview.JPG (21.78 KiB) Viewed 5336 times

- my pano share.JPG (24.67 KiB) Viewed 5336 times
Re: Social media preview picture
Posted: Wed Aug 14, 2013 5:14 am
by hum@no.id
This will obviously depend on your service (hosting) where you place upload of panoramas.
Ability to finding, sucking and create thumbs to Facebook
https://www.google.com/maps/views/view/ ... 02f2?gl=us
Re: Social media preview picture
Posted: Wed Aug 14, 2013 6:52 am
by DDiCarlo
I don't understand. It must have something to do with the HTML template within pano 2vr, right? Does Facebook just look for a picture on the page and since in the default template there aren't any, it doesn't have anything to add? Is there a way to attach a picture by modifying the template but not actually have it show up on the actual page?
Re: Social media preview picture
Posted: Wed Aug 14, 2013 9:40 am
by jobes
Easiest way is to add a transformation when published from Pano2VR, and output a small preview image in whichever projection setting you think will be best… little planet, equirect or rectilinear are all a good start. Then, when you publish the URL, simply add a JPEG of the above image to your post
It's a workaround as FB isn't always great at correctly ID'ing the right image to associate with a URL… and even when it does, it'll put it inside a box. This way you get a bigger picture which hopefully catches people's eyes better.
Re: Social media preview picture
Posted: Wed Aug 14, 2013 11:52 am
by SebastianS
You have to add some html Code in the Headerpart of your Website.
Here is a working Example for you:
http://www.schmuttermaier.com/panoramen ... index.html
Code: Select all
<link rel="image_src" href="http://www.schmuttermaier.com/panoramen/berge/ettalermanndl/gipfel1/fb-preview.jpg" />
<meta property="og:image" content="http://www.schmuttermaier.com/panoramen/berge/ettalermanndl/gipfel1/fb-preview.jpg" />
The Facebook preview Image should be 100px X 100px Dimension:

Regards
Sebastian
Re: Social media preview picture
Posted: Wed Aug 14, 2013 2:06 pm
by DDiCarlo
Thanks so much, Sebastian!
Re: Social media preview picture
Posted: Sat Aug 17, 2013 4:34 am
by DDiCarlo
Hi Sebastian,
Is there a way to modify the header code you gave me to include a description? When I used the lines you gave me, if just repeats the URL twice, but it would be nice to put a short description of what someone will find when they go to the URL.
Thanks again!
Dean

- grunten fbpreview.JPG (26.17 KiB) Viewed 5278 times
Re: Social media preview picture
Posted: Tue Aug 20, 2013 3:28 pm
by SebastianS
Add a <title> Attribut in the Header Section of the HTML Document. Facebook (for Example) will use this to create a Headline.
Habadieehre
Sebastian
Re: Social media preview picture
Posted: Wed Aug 21, 2013 8:55 am
by DDiCarlo
I guess I am really showcasing my lack of HTML skills - Danke schön, Sebastian!
