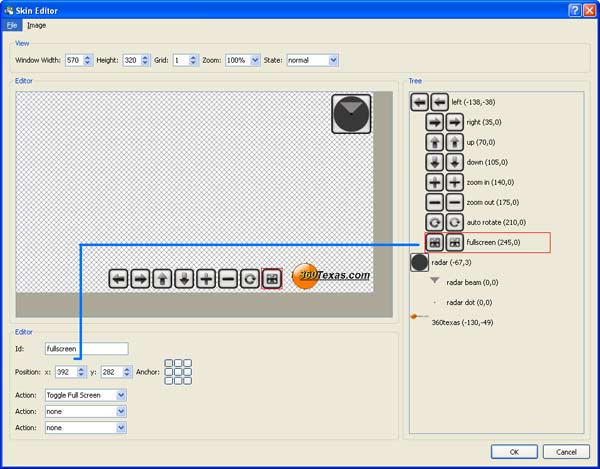
In the skin EDIT I decided I did not want to use the UP/down arrows so I removed them from the list. I did want to use a transparent logo.. and place the toolbar buttons under the logo.
Logo is a .png need to know if there specific .png save settings? The logo is a .png copy of the orange 360Texas logo shown below.
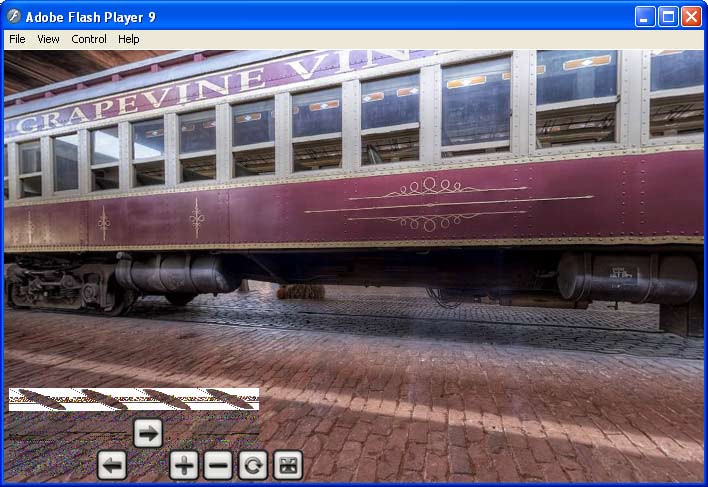
In the Editor the buttons are lined up properly.
During the first skin save I did receive a "Exception Error 0"
This was my first attempt only. I will see if I can duplicate the issue.

Dave