I have been playing around with the normal HTML template so that more meta tags are generated automatically to create rich previews when sharing via social media i.e WhatsApp, Facebook, Twitter etc.
Here is the code I have added/amended within the normal.ggt template (amended file attached).
Code: Select all
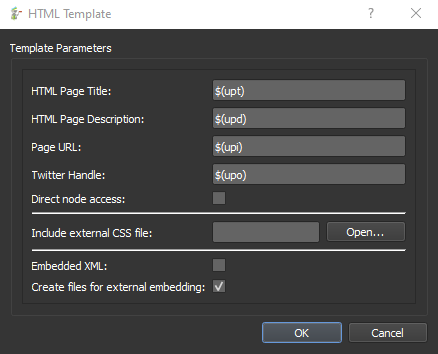
Create the form in the HTML dialog box
*/
form.addLineEdit("htmltitle","HTML Page Title",0,"$(upt)");
form.addLineEdit("htmldescription","HTML Page Description",0,"$(upd)");
form.addLineEdit("urlinfo","Page URL",0,"$(upi)");
form.addLineEdit("twittercomment","Twitter Handle",0,"$(upo)");Code: Select all
<link rel="icon" type="image/png" href="/favicon.png"/>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title><?ggs document.write(document.encode(document.removeTags(document.expandVariables(formvalue["htmltitle"])))); ?></title>
<meta name="description" content="<?ggs document.write(document.encode(document.removeTags(document.expandVariables(formvalue["htmldescription"])))); ?>"
/>
<meta property="og:title" content="<?ggs document.write(document.encode(document.removeTags(document.expandVariables(formvalue["htmltitle"])))); ?>" />
<meta property="og:description" content="<?ggs document.write(document.encode(document.removeTags(document.expandVariables(formvalue["htmldescription"])))); ?>" />
<meta property="og:type" content="website" />
<meta property="og:url" content="<?ggs document.write(document.encode(document.removeTags(document.expandVariables(formvalue["urlinfo"])))); ?>" />
<meta property="og:image" content="<?ggs document.write(document.encode(document.removeTags(document.expandVariables(formvalue["urlinfo"])))); ?>/preview.jpg"
/>
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="<?ggs document.write(document.encode(document.removeTags(document.expandVariables(formvalue["twittercomment"])))); ?>" />
<meta name="twitter:title" content="<?ggs document.write(document.encode(document.removeTags(document.expandVariables(formvalue["htmltitle"])))); ?>" />
<meta name="twitter:description" content="<?ggs document.write(document.encode(document.removeTags(document.expandVariables(formvalue["htmldescription"])))); ?>" />
<meta name="twitter:image" content="<?ggs document.write(document.encode(document.removeTags(document.expandVariables(formvalue["urlinfo"])))); ?>/preview.jpg"
/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="mobile-web-app-capable" content="yes"
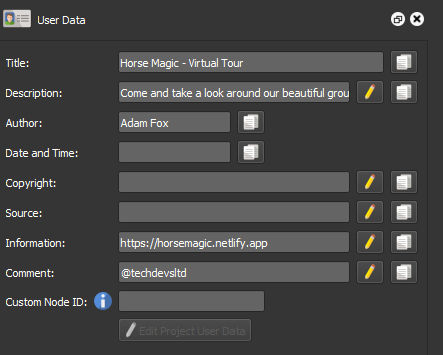
/>Currently I am using the boxes for Information and Comment within the Edit Project User Data section. Would if be possible to have an dedicated box for Page URL and Twitter Handle in a later version?

Also does ticking "Create files for external embedding" do anything other than create a preview.jpg image and add <meta property="og:image" content="preview.jpg"> to index.htm?

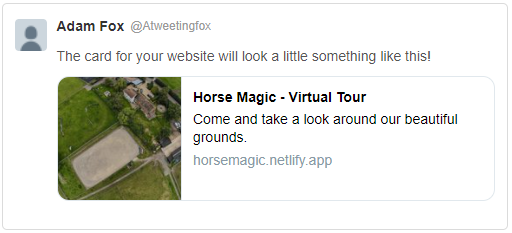
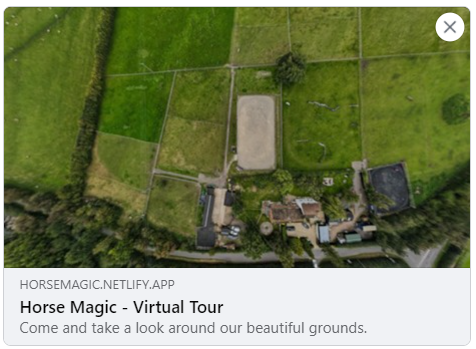
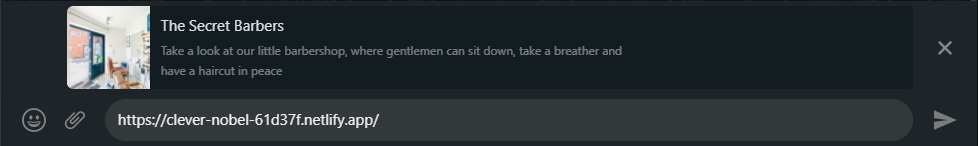
Here are the results.



Thank you for your help in advance.


