Page 1 of 1
New Feature Usage Examples?
Posted: Sat Aug 10, 2019 10:04 pm
by TheRealMojoJojo
Hi,
Do we have any videos or documentation showing the usage of the new feature in 6.1 Beta 3? I see a list of the new features such as:
- Integrated web server now includes a secure option (HTTPS)
- Calculate and show the distance between nodes using placeholders
- Tags can now have symbols as a way to visually see the tags in the Tour Browser
- Exclude nodes from autorotation
- Raw CSS: You can mix units for position and size of skin elements
- New skin actions: Set Size and Change Size
- New logic block trigger: Cloner Index
- New skin actions for adding and removing skin elements
- Cloners can now change the size automatically
They sound AWESOME!!!! Thanks!
Re: New Feature Usage Examples?
Posted: Sun Aug 11, 2019 1:36 pm
by Tony
Hi,
Okay,
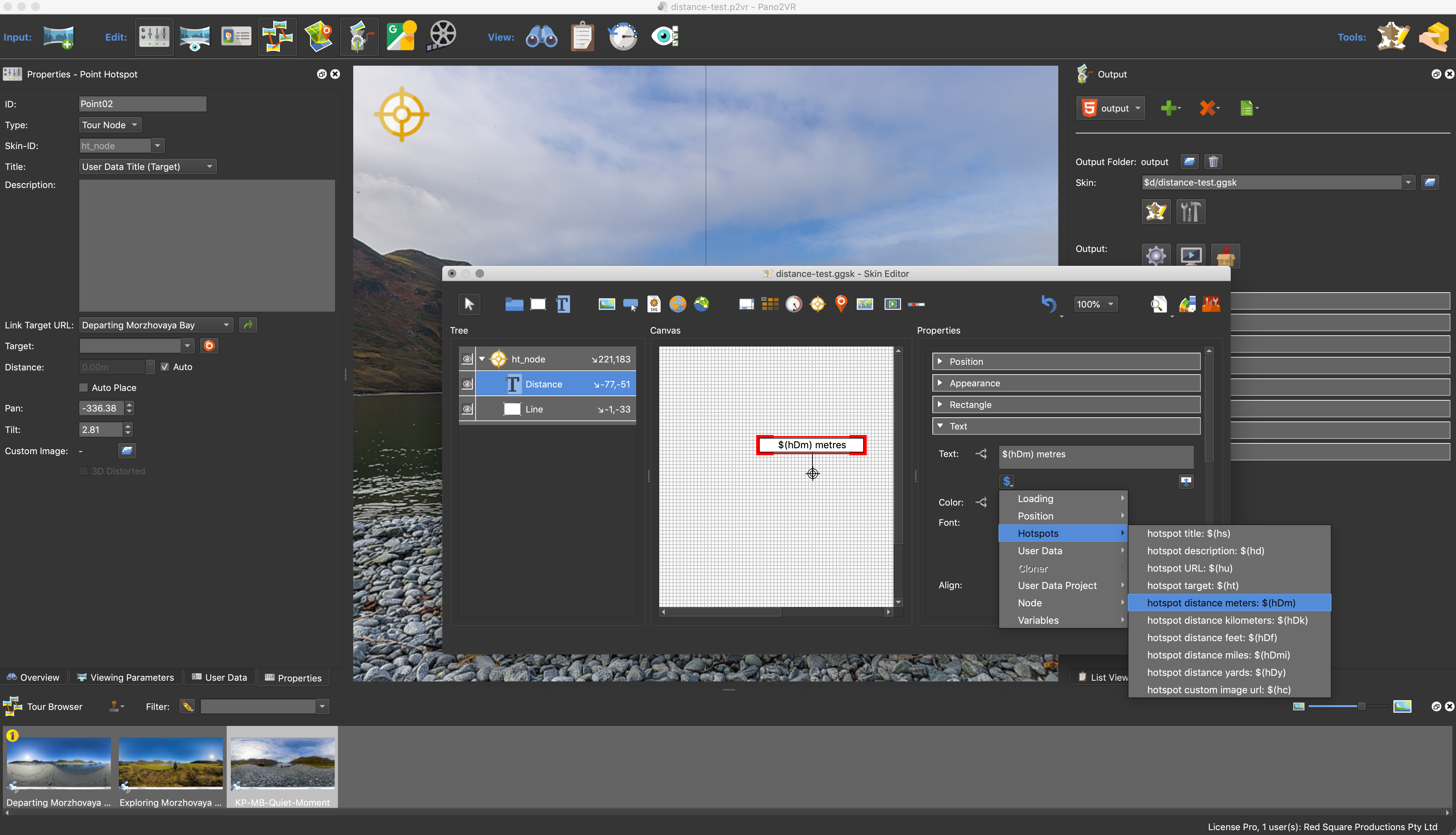
"Calculate and show the distance between nodes using Placeholders"
https://p2vrtutorials.s3-ap-southeast-2 ... index.html
1. Add a couple of nodes that have GPS data
2. Connect the nodes in the Project page
3. In the skin add a hotspot with a text box
4. Use one of the Distance placeholders eg $(hDm)
5. Now the distance between the nodes will be displayed

- xcode47.png (2.99 MiB) Viewed 1964 times
Tony
Re: New Feature Usage Examples?
Posted: Sun Aug 11, 2019 1:55 pm
by Tony
Hi,
Next,
"Tags can now have symbols as a way to visually see the tags in the Tour Browser"
1. Create a tag
2. Rt Click and select "Assign Symbol"
3. Choose a symbol and give it a color
4. The symbol appears on the node thumbnail

- xcode50.png (307.16 KiB) Viewed 1964 times
Re: New Feature Usage Examples?
Posted: Sun Aug 11, 2019 4:22 pm
by Hopki
The documents are being updated but while still in beta it is possible something may change.
As and when the devs say something is finalised then that section of the documents will be updated.
The cool one in this list for me is the CSS size and position.
As an example add a true/false variable to the skin, call it say "popout".
Then add a rectangle to the skin, set its position 10px x 10px setting CSS as the units.
Add a logic block, variable, *popout, = true, X: 10%, Y: 10%
Now set the size to 200 x 200px again setting the units to CSS.
Add a logic block, variable, *popout, = true, Width: 80%, Height: 80%.
Now add a button the to skin with action:
Mouse Click, Set Variable Value, popout, Not(¬)
What will happen is when you open the project the rectangle will be a fixed size of 200 x 200px top left corner.
When you click the button, it will pop out filling the screen with a 10% border and will be responsive.
Clicking the button again will return it back to 200px x 200px.
Regards,
Hopki
Re: New Feature Usage Examples?
Posted: Mon Aug 12, 2019 5:12 am
by Tony
Hi Hopki,
Still trying to wrap my head around what is actually going on but here's the output.
https://p2vrtutorials.s3-ap-southeast-2 ... index.html
Tony
Re: New Feature Usage Examples?
Posted: Mon Aug 12, 2019 8:54 am
by Hopki
Basically you are going from a fixed size using pixels to percentage on a button click.
Before you could set either pixels or percentage for an element not switch between to two.