Page 1 of 1
Hotspots in front of floor plan on mobile
Posted: Fri Aug 09, 2019 2:15 pm
by TJackson
I have just finished constructing my first project with Pano2VR...
http://tomjackson.photography/interacti ... bankmills/
... and am currently testing it on various browsers and devices.
Everything seems fine except that the hotspots are displaying in front of the floor plan on my iPhone:

This is the same on Safari and Chrome for iOS (but not an issue of any of the desktop browsers I have tested so far).
The z-index for all skins elements has been manually set in the Skin Editor. The z-index for the floor plan is set to 4 and the z-index for the hotspot is set to 1. So, I'm not sure why this is happening.
Any ideas?
Re: Hotspots in front of floor plan on mobile
Posted: Fri Aug 09, 2019 4:44 pm
by Hopki
Hi,
How have you added the hotspot?
I ask because this looks like the known issue with the 3D arrow hotspots.
Can you post your skin?
Regards,
Hopki
Re: Hotspots in front of floor plan on mobile
Posted: Mon Aug 12, 2019 4:28 pm
by TJackson
Those are indeed hotspots with 3D distortion applied. Is there a known issue with that option?
Skin here:
https://www.dropbox.com/s/4jxij9g3ueydq ... .ggsk?dl=0
Re: Hotspots in front of floor plan on mobile
Posted: Mon Aug 12, 2019 9:02 pm
by Hopki
Hi,
For the 3D Hotspots, this is a known issue but you just using 3D distortion in a normal hotspot which should be working fine.
That said, its a bug

I'll write up a report for the developers, thanks for the find.
Looking at your skin you have a timer that sets hs_ani to true.
Is this used for anything else?
My thoughts are when you open the map, have the map button to also have the action to set the variable to false and the close button set it back to true.
So the hotspots are hidden when the map is open so you won't see them.
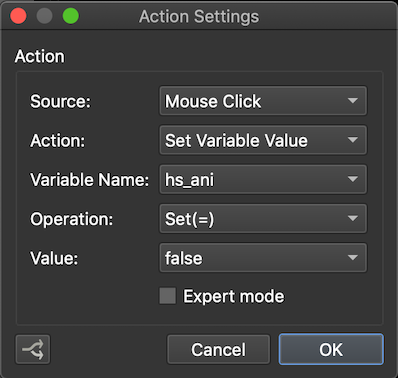
So map the open button to also have the action:

- 1.png (51.67 KiB) Viewed 2252 times
And the map close button to have:

- 2.png (52.19 KiB) Viewed 2252 times
Regards,
Hopki
Re: Hotspots in front of floor plan on mobile
Posted: Tue Aug 20, 2019 6:55 pm
by TJackson
Thanks for this very helpful reply Hopki.
Setting the 'hs_ani' animation variable to false didn't work actually. The hotspots initially disappear but then quickly reappear as that variable is set to loop.
What did work though, was simply setting the hotspot node visibility to false when the map is opened. ie:

And then obviously setting it back to visible when the map is closed.
You pointed me in the right direction though!
Re: Hotspots in front of floor plan on mobile
Posted: Tue Aug 20, 2019 11:42 pm
by Hopki


