Page 1 of 1
Thumbnail preview responsive
Posted: Thu Mar 07, 2019 11:50 pm
by SergePix
I don't remember where is this tutorial regarding thumbnail.
I was trying to find a topic that was discussing the thumbnail preview depending on whether we were close to the edge.
I want the thumbnail preview to move if I'm too close to the edge of the screen. For now if I'm at the edge of the screen, the thumbnail preview is hiding.
Re: Thumbnail preview responsive
Posted: Fri Mar 08, 2019 12:48 pm
by Hopki
Hi,
Open open the thumbnail menu component, does this do what you want, if so copy its settings.
Regards,
Hopki
Re: Thumbnail preview responsive
Posted: Fri Mar 08, 2019 3:57 pm
by SergePix
Hello Hopki,
I think I did not well explain the problem.
I'm sorry but my english is not perfect.
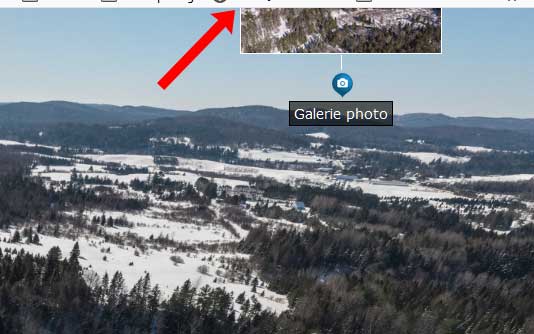
Like the photo, the thumbnail preview of the hotspot goes beyond the screen. I would like the thumbnail to move if we are too close to the edge so that we can see it.

- thumbnail-responsive.jpg (27.95 KiB) Viewed 1984 times
Re: Thumbnail preview responsive
Posted: Wed Mar 13, 2019 6:57 pm
by SergePix
Hello,
Hopki, do you have the way if the preview of the thumbnail is too close to the edge, the thumbnail move that we can see it better?
Re: Thumbnail preview responsive
Posted: Fri Mar 15, 2019 7:07 am
by SergePix
Hello,
how to calculate the distance between the edge of a screen and the thumbnail preview. Knowing this distance, I will be able to determine which way I have to move the thumbnail.
We can see on this
link, the thumbnail preview moves according to whether the icon is too close to the edge of the top or the bottom.