Page 1 of 1
Fullscreen mode not working
Posted: Mon Jan 21, 2019 4:04 pm
by Lou
Hi,
I'm having an issue with full screen mode - it works fine on desktop but doesn't workat all on ipad or mobile?
Thanks,
Lou
Re: Fullscreen mode not working
Posted: Mon Jan 21, 2019 4:25 pm
by Hopki
Hi Lou,
Apple does not use the fullscreen API so the fullscreen button will not work in iOS devices.
What you can do is add another action to the fullscreen button with an action filter.
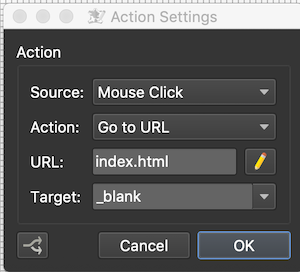
Mouse Click, Go To URL, URL: index.html, Target: _blank

- Screenshot 2019-01-21 at 15.19.18.png (36.15 KiB) Viewed 3215 times
The Target _blank means it will open a new window with the tour. So you would close this window/tab to return back to the webpage.
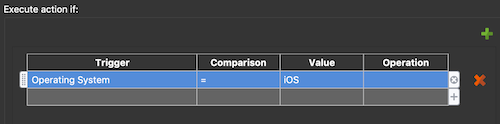
Then have an action filter that says: do this is if OS = iOS

- Screenshot 2019-01-21 at 15.19.28.png (19.22 KiB) Viewed 3215 times
So on a computer and Android devices you cat the fullscreen but on iOS it will open a new window.
You can also add an action filter the the fullscreen action to say if OS ≠ iOS, so that would be if it is NOT iOS. use fullscreen. So if it is iOS the fullscreen action is not used.
Regards,
Hopki
Re: Fullscreen mode not working
Posted: Mon Jan 21, 2019 4:53 pm
by Lou
Hi Hopki,
Ok great, thank you! I'll give that a whirl

Cheers,
Lou
Re: Fullscreen mode not working
Posted: Thu Apr 18, 2019 11:44 am
by UWürsch
The fullscreen would work if there would be a way to change z-index of the viewport container:
it works fine on my iphone/ipad but you see the top menu (see attached image).
A wired thing is that on my ipad the gyroscope and cardboard view works fine but not on an iphone....mhh FIY
(
http://aimstudio.com/ovastudio/vr-test/)
it would be great if there would be an option to have different layouts depending on viewport without complicated scripting.
Also the menu buttons jump when using SVG but not if you convert them to PNG.
Re: Fullscreen mode not working
Posted: Sat Jun 15, 2019 3:43 am
by RWood
UWürsch wrote: ↑Thu Apr 18, 2019 11:44 am
A wired thing is that on my ipad the gyroscope and cardboard view works fine but not on an iphone....mhh FIY
Recent versions of Safari for iOS have a setting for “motion and orientation access” which is off by default. This might be the cause.
Cheers from Oz!
Re: Fullscreen mode not working
Posted: Sat Jun 15, 2019 3:50 am
by RWood
Hopki wrote: ↑Mon Jan 21, 2019 4:25 pm
Hi Lou,
Apple does not use the fullscreen API so the fullscreen button will not work in iOS devices.
What you can do is add another action to the fullscreen button with an action filter.
Mouse Click, Go To URL, URL: index.html, Target: _blank
I am trying to do this, have edited the silhouette skin, however the fullscreen button does not appear on iOS devices. How can I make it appear?
Thanks for any help!
Robert in Oz