Hi,
OK from your last post I understand!

The visual was good for me to see exactly what was required, sorry for being a bit slow

As said in V6 all this got rewritten to make things work.
If the anchor position of a node marker is set to the centre then where the cross meets is the actual centre.
This was done to make alignment visually easier.

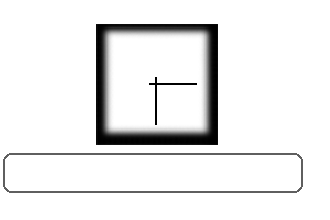
- Screen Shot 2018-09-21 at 12.28.34.png (10.96 KiB) Viewed 3129 times
The above illustration shows the node marker cross centred in the square.
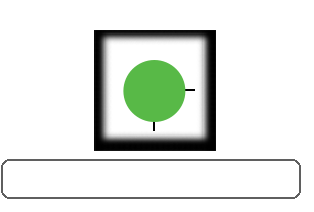
You also do the same with the marker_normal and marker_active images.
Then they will be in the middle of the marker nodes cross, here is what it looks like in the skin.
Note, the anchor position of the image alines it to the cross. So for example if you changed the anchor position of the marker_active to bottom fight, the bottom right of the image will be the centre of the marker node.

- Screen Shot 2018-09-21 at 12.33.05.png (12.47 KiB) Viewed 3129 times
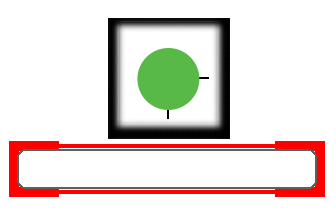
You will also note that the text box will be offset with your current position settings.
However if you set the text box position anchor to the centre then set position X; to 0 then it will be alined perfectly in the skin with relation to the marker node.

- Screen Shot 2018-09-21 at 12.35.31.png (12.75 KiB) Viewed 3129 times
The elements that have the scale logic blocks are:
1_floor:
Player Width, <=, 667, Or
Player Height, <= 500
X: 0.35 Y: 0.35
marker_node1:
Player Width, <=, 667, Or
Player Height, <= 500
X: 2.50 Y: 2.50
marker_node2:
Player Width, <=, 667, Or
Player Height, <= 500
X: 2.50 Y: 2.50
We try not to change things like this but it had to get a rewrite to make the modifies work in active elements.
And of course using the marker nodes cross does help with alining them to Maps/Floor Plans.
Regards,
Hopki
