Page 1 of 1
Polygon hotspot as image hotspot?
Posted: Sun Oct 01, 2017 3:31 am
by Frankster69
Hello Hopki,
I'm struggling to get something done, and I wonder how to do it.
What I want is to have several polygon hotspots that are image hotspots. Say in the panorama a painting is visible on the wall. I want the entire painting to be clickable and bring up a close up photo of the painting.
How do I achieve that? I thought to do it via the polygon hotspot, but that only gives URL and Tournode as types, not image.
Did try to search for solutions but didn't find what I am looking for, can you help me?
I'm having a wonderful time exploring Pano2VR by the way!
regards, Frank
Re: Polygon hotspot as image hotspot?
Posted: Mon Oct 02, 2017 6:31 pm
by Hopki
Hi Frank,
Unzip the attached project.
Create the output and then you will need to add the image "popup.jpg" to the images folder in the output folder.
How this works:
I used the Image Popup Silhouettee component.
Added a rectangle which has the ID popup.
• I copied all the actions from the Hotspot template to the rectangle, then deleted the hotspot.
• I changed in the rectangle the action mouse click, set value $r$hu to $r$hd
• In the rectangle I added Hotspot Proxy ID "popup"
Save and close skin.
Add Poly Hotspot and change its ID from Poly01 to popup.
Add the file path to the image to the description text field, in this case I used "images/popup.jpg
Publish the project. You just need to add your popup image to the images folder.
You can have as many Poly Hotspots as you like but they mush have the ID popup.
Regards,
Hopki
Re: Polygon hotspot as image hotspot?
Posted: Sat Oct 07, 2017 10:49 pm
by Frankster69
Hi Hopki, thanks!
Strange, I thought I replied here... could be I replied but never submitted and closed my browser...
Anyway, Thanks you for this template. I am about to start the project where I need it, hope it works out! I remember a demo tour, I think from 3D Vista, but possibly from Panotour where I saw wall posters be clickable, and when clicked animated to the front as flat images. I doubt that animation (from 3d distorted on the wall in a pano to flat upfront) can be done easily, but it would be my goal to get as close as possible, it's a marvelouw effect when you see it.
I've saved the element in your skin as component, will probably try and work with it tomorrow.
regards, Frank
Re: Polygon hotspot as image hotspot?
Posted: Mon Oct 30, 2017 8:18 pm
by Frankster69
Hi Martin,
Thanks again for the component. I've just come around to using it, and it works!
I only want to try and give the image a zoom-in effect. I tried doing that with the scaling and the logic box, to make it go from 0,1 to 1,0 scaling with a transition of 2 seconds, but that doesn't seem to work. I need it to become active once the image is called obviously.
Would you know a way?
regards, Frank
Re: Polygon hotspot as image hotspot?
Posted: Tue Oct 31, 2017 10:37 am
by Hopki
Hi Frank,
Just use mouse enter and leave actions,
mouse enter, scale: 1.00
mouse leave, scale: 0.1
In conjunction with alpha to fade in while scaling.
mouse enter, alpha: 1.00
mouse leave, alpha: 0.0
Regards,
Hopki
Re: Polygon hotspot as image hotspot?
Posted: Fri Feb 23, 2018 4:32 am
by JNewberry
I downloaded the skin and this is working well for me--I was looking for a way to have a polygon hotspot link to popup image. But I have an issue, my title text is too long to fit in the info box that appears on mouse-over.
I don't see the info textbox in the skin editor--how do I make that box bigger, ideally responsive depending on length of text?

Re: Polygon hotspot as image hotspot?
Posted: Fri Feb 23, 2018 11:58 am
by Tony
Hi Jim,
I have an issue, my title text is too long to fit in the info box that appears on mouse-over.
Easy fix. Go to the Output panel and the Hotspot dropdown menu. In there you will find tools to modify the look of the Hotspot Tooltip. Set a width and then check 'Auto' and 'Word wrap'.

- popup-0.jpg (84.24 KiB) Viewed 5262 times
cheers,
Tony
Re: Polygon hotspot as image hotspot?
Posted: Fri Feb 23, 2018 6:37 pm
by JNewberry
Thanks Tony!
Re: Polygon hotspot as image hotspot?
Posted: Mon Aug 12, 2019 7:00 pm
by CTilley
Is there a way to use the Polygon hotspot with YouTube video type as well? Thanks.
Re: Polygon hotspot as image hotspot?
Posted: Tue Aug 13, 2019 3:02 pm
by Hopki
Hi,
This is relatively painless

Add your poly to your pano and change the ID, I will use "youtube".
Then add the YouTube code for the video to the description text field, note you only need the video identifier, the digits on the end.
Example, video URL:
https://youtu.be/otlR05QZRrU
So you copy: otlR05QZRrU
To the description text field of the poly hotspots.

- 1.png (65.96 KiB) Viewed 4161 times
Open the skin editor and add the component: Video Popup Silhouette (YouTube)
Find the Hotspot Template in the skin, it has the ID: ht_video_youtube
Select and copy both its actions.

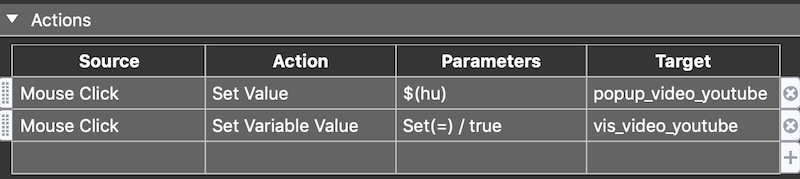
- 2.png (45.31 KiB) Viewed 4161 times
Now add a container and give it the ID, say youtube.
Now paste the actions into the container.
You will need to change the Set Value actions placeholder from $(hu) to $(hd).
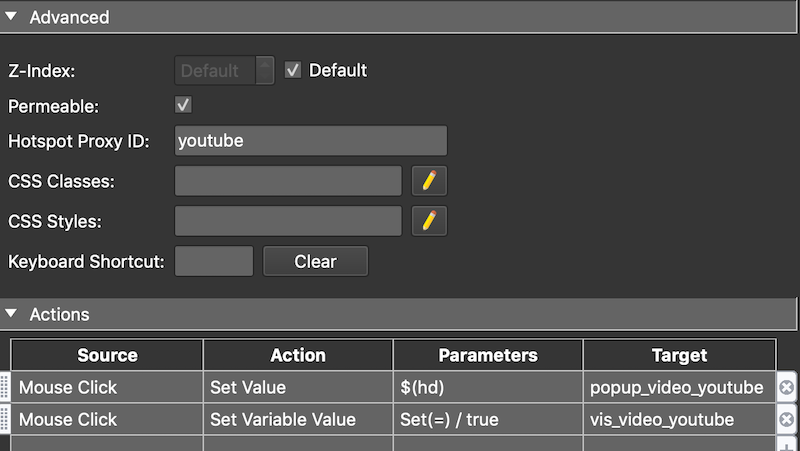
Then under the containers Advanced tab, add the Polys Hotspots ID to the Hotspot Proxy ID text field, "youtube".
The container should look like this:

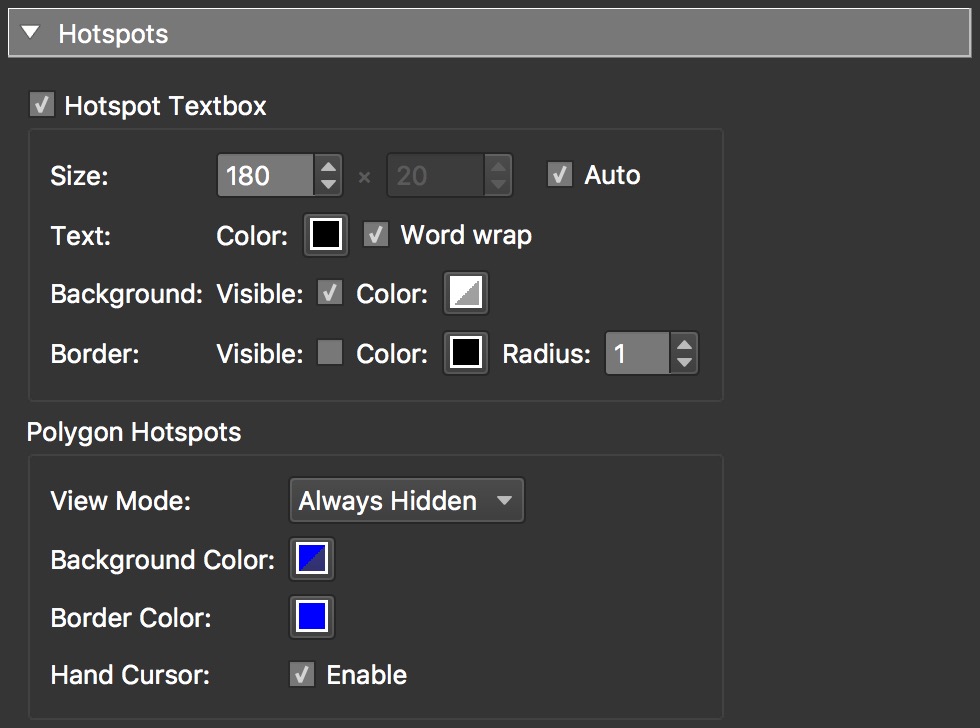
- 3.png (87.71 KiB) Viewed 4161 times
So Hotspot Proxy ID = youtube
The Set Value placeholder is now $(hd).
So to add more videos you just add another poly, give it the ID: youtube.
Give it a title and paste in the YouTube video identifier in the description text field.
You can add as many as you need.
To finish up you can delete the Hotspot Template ht_video_youtube from the skin as this not required. But if you plan on having point hotspots opening YouTube videos then leave it in, it does not do any harm.
The above project is attached with two poly hotspots.
Regards,
Hopki
