Page 1 of 3
Text an Image in one Hotspot?
Posted: Thu Sep 21, 2017 2:52 pm
by Hakon
Is it possible to integrate both text and pictures in a hotspot? You could create an "article" using eg MS-Word, convert the Word-File to an Image and then link it to an image hotspot, but if you want to change something, it takes a lot of work....
Re: Text an Image in one Hotspot?
Posted: Fri Sep 22, 2017 4:15 am
by Tony
Hakon wrote: ↑Thu Sep 21, 2017 2:52 pm
Is it possible to integrate both
text and pictures in a hotspot?
Hi Hakon,
The simple answer is yes! The longer answer, and the way I do it, is to create an HTML page using CSS that incorporates the
image/s,
text, links, fonts etc. and then add it to the hotspot
text box using iFrame code. Then if you want to change anything you just have to modify the HTML page.

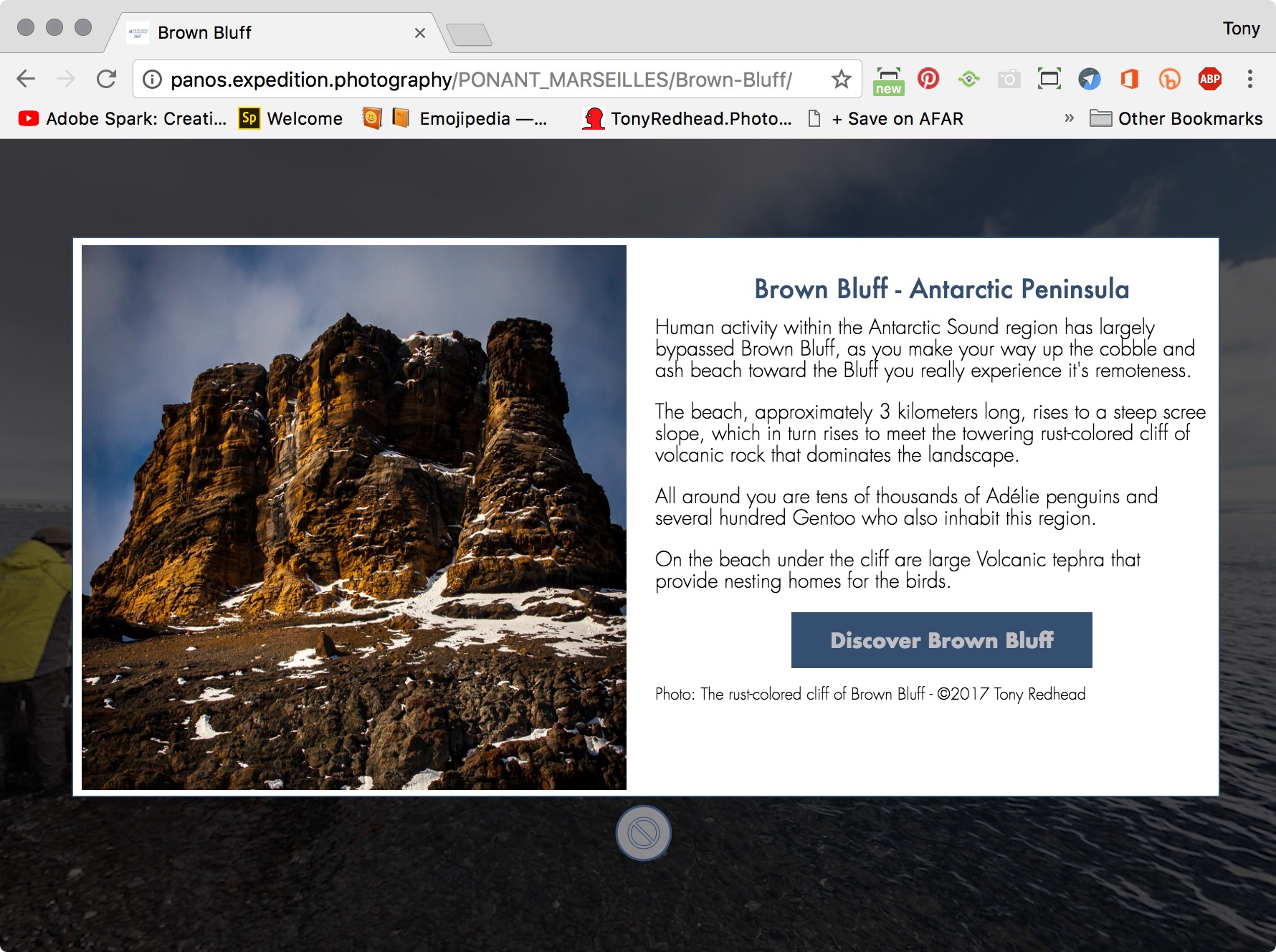
- text-image-hotspot.jpg (532.36 KiB) Viewed 10375 times
Working panorama:
http://panos.expedition.photography/PON ... rown-Bluff
Tony
Re: Text an Image in one Hotspot?
Posted: Fri Sep 22, 2017 8:07 am
by Hakon
Hi Tony,
thank you for your suggestion. Looks like I have to get into HTML programming.
Re: Text an Image in one Hotspot?
Posted: Fri Sep 22, 2017 9:27 am
by panox
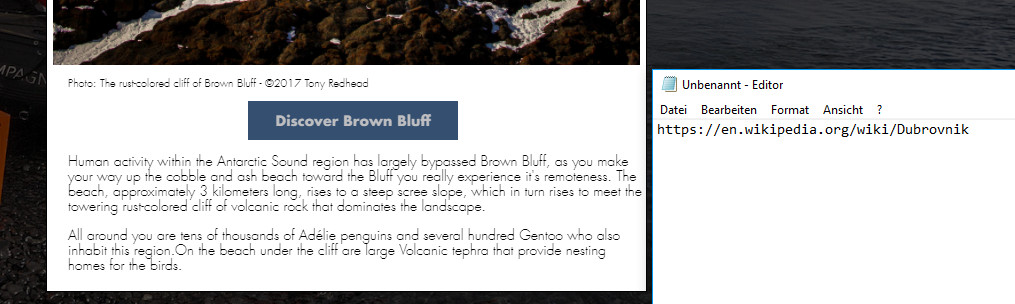
Can you show some of this code? The link is misleading.

- snap3872.jpg (89.04 KiB) Viewed 10370 times
Re: Text an Image in one Hotspot?
Posted: Fri Sep 22, 2017 12:43 pm
by Hakon
Is there
Video tutorials on how to do something like this?
Re: Text an Image in one Hotspot?
Posted: Fri Sep 22, 2017 3:57 pm
by Tony
Hakon wrote: ↑Fri Sep 22, 2017 8:07 am
thank you for your suggestion. Looks like I have to get into HTML programming.
Yes, that's what I had to do too. Actually it's more CSS than HTML, the HTML bit is easy.
Tony
Re: Text an Image in one Hotspot?
Posted: Fri Sep 22, 2017 4:01 pm
by Tony
panox wrote: ↑Fri Sep 22, 2017 9:27 am
Can you show some of this code? The link is misleading.
Sorry about that I had the wrong link attached to the button, it should be pointing to Brown Bluff on Wikipedia now.
https://en.wikipedia.org/wiki/Brown_Bluff
The HTML page looks like this...
Code: Select all
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>EN Location Information</title>
<style type="text/css" media="screen, print, projection">
body {
background:white;
}
/*
* Sets the crop offset and image size
*/
img.locsize {
position: relative;
top: -80px;
left: 0px;
width: 587px;
height: 587px;
}
/*
* Sets the spacing between lines of text
*/
p.lineh {
line-height: 110%;
}
</style>
<link href="../styles.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="vertwrap">
<div class="verttitle" style="color:rgba(53,79,112,1.00)"><p>Brown Bluff - Antarctic Peninsula</p></div>
<div class="vertimage"><img class="locsize" src="../photos/cnews.JPG"></div>
<div class="vertcopyright" ><p style="padding-right: 100px">Photo: The rust-colored cliff of Brown Bluff - ©2017 Tony Redhead</p></div>
<div class="buttoncenter"><a href="https://en.wikipedia.org/wiki/Brown_Bluff" class="embpopupbutton" target="_blank" style="font-family: Futura-Bold; color:rgba(190,190,193,1.00);">Discover Brown Bluff</a></div>
<div class="vertcontwrap">
<div class="vertcontent">
<div class="verttext">
<p class="lineh">Human activity within the Antarctic Sound region has largely bypassed Brown Bluff, as you make your way up the cobble and ash beach toward the Bluff you really experience it's remoteness. The beach, approximately 3 kilometers long, rises to a steep scree slope, which in turn rises to meet the towering rust-colored cliff of volcanic rock that dominates the landscape.</p>
<p class="lineh">All around you are tens of thousands of Adélie penguins and several hundred Gentoo who also inhabit this region.On the beach under the cliff are large Volcanic tephra that provide nesting homes for the birds.</p>
</div>
</div>
</div>
</div>
</body>
</html>
Tony
Re: Text an Image in one Hotspot?
Posted: Fri Sep 22, 2017 4:03 pm
by Tony
Hakon wrote: ↑Fri Sep 22, 2017 12:43 pm
Is there Video tutorials on how to do something like this?
If I get some time I will post a tutorial on my website on how to create this popup.
http://tonyredhead.com/#tipsandtutorials-section
Tony
Re: Text an Image in one Hotspot?
Posted: Fri Sep 22, 2017 10:23 pm
by Hopki
Just an FYI:
viewtopic.php?f=22&t=12123
Regards,
Hopki
Re: Text an Image in one Hotspot?
Posted: Sat Sep 23, 2017 12:32 pm
by Tony
Thanks Hopki, I always learn so much from your posts and sample files.
In this case the reason I went with the HTML/CSS option was that I have over 80 panoramas that need to be displayed in a format such as the one shown earlier at
http://panos.expedition.photography/PON ... rown-Bluff with the multi-language option and the 4
hotspots.
For example here is a shot from the walls of Dubrovnik
http://panos.expedition.photography/PON ... vnik-Walls. You can see that the same layouts are used. Rather than change content within the skin I've elected to change it in the includes.
I have a base project that I use and simply change placeholder images,
text and video.
http://panos.expedition.photography/PON ... -Template/
Once again I'm not sure that this is the optimum way to implement such a project and I'd be interested to hear any alternatives.
Tony
Re: Text an Image in one Hotspot?
Posted: Wed Sep 27, 2017 8:33 am
by Hakon
That would be very fine. I like the design of your popups.
Re: Text an Image in one Hotspot?
Posted: Wed Sep 27, 2017 2:22 pm
by Hopki
Hi Tony,
Looks good to me

More than one way to skin a cat and if not said before, great work.
Regards,
Hopki
Re: Text an Image in one Hotspot?
Posted: Wed Sep 27, 2017 5:05 pm
by 360Texas
Great clean, sharp and well lighted imaging.
Really like the tool bar and icon button suite.
Thanks for the show and tell.
Re: Text an Image in one Hotspot?
Posted: Thu Sep 28, 2017 9:40 am
by Tony
Hi Hopki, Dave,
Thanks for the feedback, much appreciated.
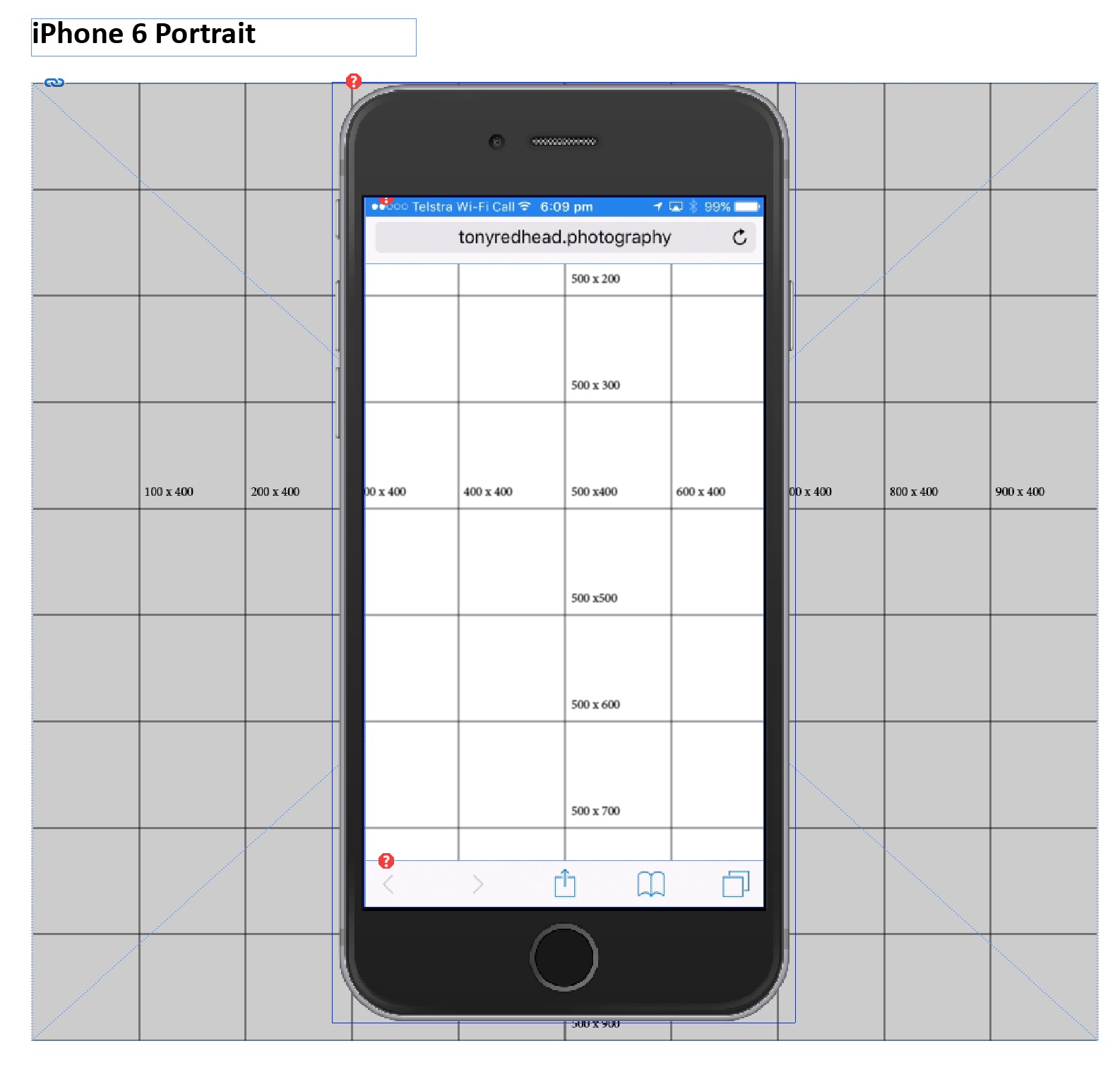
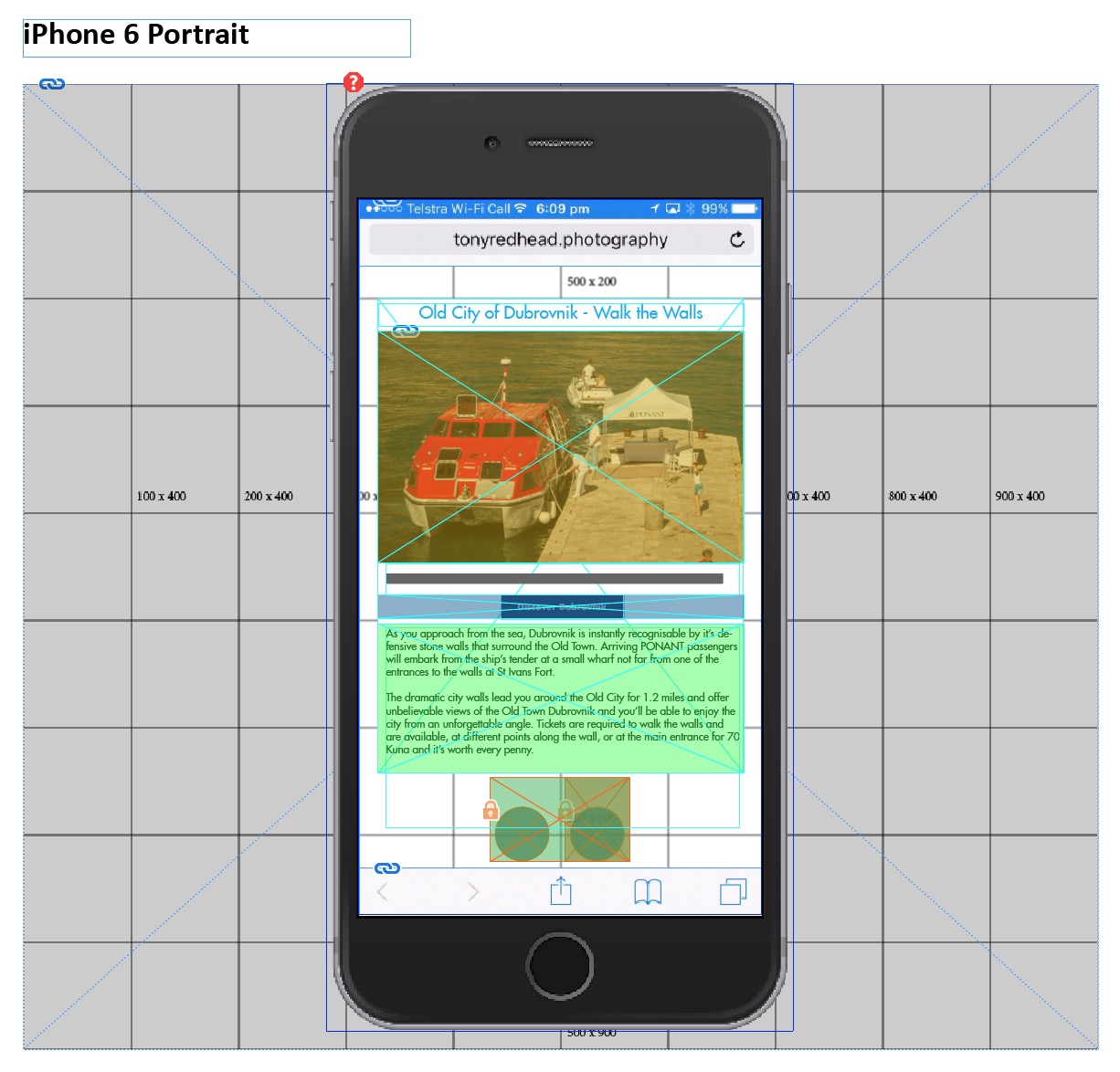
It was quite tricky to get everything working on the different devices. I tend to work on a 1,000 x 900 skin grid so I set up a number of layouts, in Indesign, that reflected the grid in relationship to the device. Then I could move and resize objects on the layout and then use the changes to update the skin for the device. Here are a couple of screengrabs.
iPhone Port - Just grid

- Plain grid
- ponant-G+68.jpg (217.07 KiB) Viewed 10285 times
iPhone Port - with elements

- ponant-G+69.jpg (231.69 KiB) Viewed 10285 times
cheers,
Tony
Re: Text an Image in one Hotspot?
Posted: Fri Sep 29, 2017 2:56 pm
by Hakon
I have managed (with help) to create an HTML page with the desired content. The HTML page I have in the text field of an information hotspot via the code "<iframe src =" taktilerGebaeudeplan.html "width =" 800 "height =" 1400 ">".
How do I get the popup window now that it automatically scales to the right size?