Page 1 of 1
scrolling iframe on moblie
Posted: Wed Mar 15, 2017 3:44 pm
by mphoto
hi everybody,
i can not scroll in iframes on mobile. it works on desktop (safari, chrome, all browser) and it works when i check it with chrome simulate mobiles from different brands. but i can not scroll on iphone.
i have this code for calling the iframe.
<iframe src="
http://demodomain.com" id="demo" width="100%" height="100%" scrolling="yes" marginheight="0" marginwidth="0" frameborder="0" style="float:left; margin-left:0px" allowfullscreen="true" webkitallowfullscreen="true" mozallowfullscreen="true"></iframe>
where i am wrong?
thank you for help.
mphoto
Re: scrolling iframe on moblie
Posted: Fri Mar 17, 2017 12:54 am
by 360Texas
What browser and iOS versions are you using on your iPhone ?
Re: scrolling iframe on moblie
Posted: Fri Mar 17, 2017 5:13 am
by Svendus
Hi Guys
i consider it to be a bad Apple
We have tried nearly every thing iOS do not support fullscreene

the only trick running here was to make a iOS icon in the skin linking to the index.html
Re: scrolling iframe on moblie
Posted: Fri Mar 17, 2017 11:01 am
by mphoto
@360texas,
i have tested it on iphone 5s, 6 and 7. Safari as standard browser and chrome. older and latest ios version. it will not scroll the iframe.
my intention is to solve the scrolling issue, not the fullscreen problem. am i the only one with this? can anybody scroll on mobiles content who is in iframes? for example html oder pdf or similar documents.
<iframe src="
http://demodomain.com" width="100%" height="100%"
scrolling="yes"></iframe>
i have also tried with
scrolling="auto", no changes.
Other suggestions?
thx, mphoto
Re: scrolling iframe on moblie
Posted: Fri Mar 17, 2017 12:55 pm
by Svendus
Re: scrolling iframe on moblie
Posted: Fri Mar 17, 2017 2:35 pm
by mphoto
hi Svendus,
thank you for your reply.
unfortunately this not solve the scrolling problem.
see my attached file, i made a quick example for better understanding.
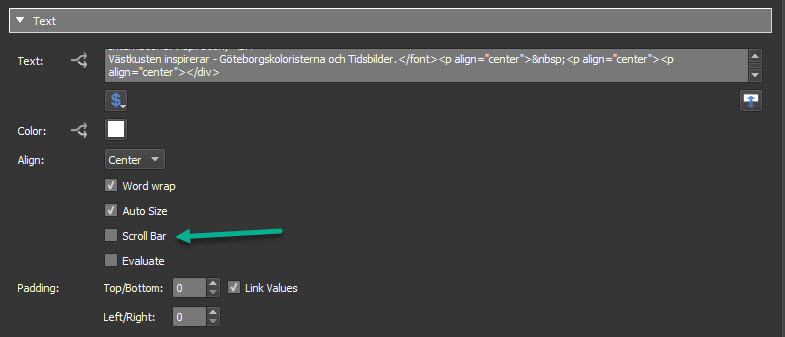
funny is, if you check this box "Scroll bar", then you have double scrollbar in your browser, but only one on mobile, nevertheless this is not usable.

this is the same if you load a pdf document instead a website.
Re: scrolling iframe on moblie
Posted: Sun Mar 19, 2017 9:26 pm
by Hopki
Answered here:
viewtopic.php?f=6&t=11633
Regards,
Hopki
Re: scrolling iframe on moblie
Posted: Thu Jun 24, 2021 8:51 am
by JSchrader
Same issue here.
The weird thing is: This happens only with plain text documents and only when the iframe initially is invisible.
I used Tony's sample and it works fine as long as the content is either a webpage or when the iFrame is visible from the beginning.
When I load a document with plain text into the iframe and when the iframe is alltime visible it also works.
But when I set it to invisible and put an action on an element to make the iframe visible, it will open with a stuck text document.
Re: scrolling iframe on moblie
Posted: Thu Jun 24, 2021 4:31 pm
by k.ary.n
The latest workaround for this issue in which the iframe content will not scroll if it is hidden at first, is to use Set Value to set the iframe and open the text box at the same time.
In the button that opens the text box that holds the iframe content, add:
Source = Mouse Click
Action = Set Value
Value = <iframe src="
https://example.com" style="border:0px #ffffff none;" name="myiFrame" scrolling="yes" frameborder="0" marginheight="0px" marginwidth="0px" height="100%" width="100%" allowfullscreen></iframe>
Target = the text box that holds the iframe content
The text box should also have:
Source = Mouse Click
Action = Visibility
Type = Show Element
Target = the text box that holds the iframe content
Thanks to Hopki for hint!
PS: In my tests, the scrolling attribute wasn't needed in the iframe.