Page 1 of 2
Information displayed/showed by GGKP
Posted: Thu Apr 11, 2019 2:45 am
by edgar_ali
When I use the plugin GGKP to publish the tour on my website, the plugin display/shows in the page (website) the information that is in the first slide/panorama of the tour. What can i do to disable this display of information?
I do not want the information of the tour show below the tour in the website. I just want to show the tour.
Any suggestions?
Re: Information displayed/showed by GGKP
Posted: Thu Apr 11, 2019 11:26 am
by Hopki
Hi,
I am going to assume you're referring to Wordpress, but if not the same setting will be in the Joomla plugin as well.
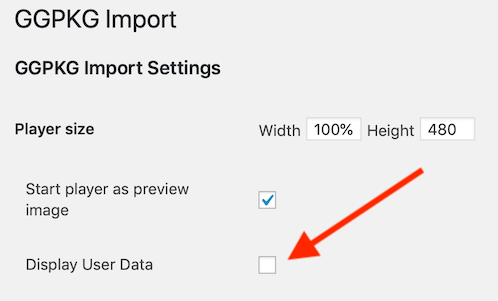
Go to the Plugins setting and deselect Display User Data.

- Screenshot 2019-04-11 at 10.20.52.png (40.79 KiB) Viewed 9197 times
Regards,
Hopki
Re: Information displayed/showed by GGKP
Posted: Thu Apr 11, 2019 1:46 pm
by edgar_ali
Hopki:
Thanks for replying...
I was banging my head trying to fix that in Pano2VR instead of the settings of GGPKG in Wordpress...
Now that I have overcome that issue, I was trying to publish the tour in Wordpress using a customise GGPKG shortcode but I was not successful in doing so.
The shortcode I tried was:
ggpkg url='
http://www.the360guide.com/wp-content/u ... index.html' display_userdata='false'
Is that shortcode wrong?..am I missing something?
Re: Information displayed/showed by GGKP
Posted: Thu Apr 11, 2019 2:10 pm
by Hopki
Hi,
If you have uploaded a package to Wordpress then yes your code is wrong.
Please see this page:
https://ggnome.com/doc/pano2vr/6/cms-wordpress/
The short code should contain the packages ID.
Regards,
Hopki
Re: Information displayed/showed by GGKP
Posted: Mon Apr 15, 2019 1:42 am
by edgar_ali
Hopki:
Thanks again for replying..
Yes I noticed that if you are using the plugin you need to include the packaed ID, however I was hoping that by using a custom code you would be able to store the package in a different folder and then call this package by using the custom code?.. is that feasible..
Let me explain in a different way..
When I use the GGKPG plugin, you have to upload the tour to the media folders in wordpress (usually wordpress archive the media files by date/year).
I would like to archive the tour in a different folder, is that possible?
That is why I was trying to use that custom code
Re: Information displayed/showed by GGKP
Posted: Mon Apr 15, 2019 11:24 am
by Hopki
Hi edgar_ali,
Yes this is how we set it up as its Wordpress default.
Regards,
Hopki
Re: Information displayed/showed by GGKP
Posted: Mon Apr 15, 2019 11:30 am
by thomas
Yes, you can do this. Just have a look at
https://ggnome.com/doc/pano2vr/6/cms-plugins/ and use the url parameter. The URL must point to an extracted package or a normal Pano2VR output.
Code: Select all
[ggpkg url="http://ggno.me/panoramas/pano123"]
If the URL points to a different domain, you need to make sure that the
CORS headers are set correctly.
If you want to use a regular output folder, you need to check "Create files for external embedding" to make sure the folder contains the preview image and the
gginfo.json file.
Re: Information displayed/showed by GGKP
Posted: Wed Apr 17, 2019 3:39 am
by edgar_ali
Thomas:
Thanks for replying...
I followed your instructions and uploaded all the information into a folder, as shown in the photo below:

I include the following code in the wordpress page:
Code: Select all
[ggpkg url='http://www.the360guide.com/wp-content/uploads/tours/pano/pano]
However I am not able to see the tour...
Am I missing something?
Re: Information displayed/showed by GGKP
Posted: Wed Apr 17, 2019 11:57 am
by Hopki
Hi,
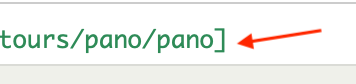
There is a single quotation missing between the word "pano" and the square bracket.

- Screenshot 2019-04-17 at 10.35.03.png (5.96 KiB) Viewed 9106 times
However the panorama is unreachable, by rights if you enter:
•
http://www.the360guide.com/wp-content/u ... /pano/pano
You should see the pano, but it returns:
•
https://www.the360guide.com/wp-content/ ... /pano/pano
Which shows a holding page.
Check to see if the URL you're using works outside of the embed code first.
Regards,
Hopki
Re: Information displayed/showed by GGKP
Posted: Thu Apr 18, 2019 7:00 am
by edgar_ali
Hopki:
Thanks for replying...
I fixed the url and added the single quotation mark
Code: Select all
[ggpkg url='http://www.the360guide.com/wp-content/uploads/tours/pano/index.html']
However now I am getting the following message:
GGPKG incomplete, XML-File is missing!
As I showed in the previous picture, the folder pano contains an XML file: pano.xml

Is there another file that I did not include?
I tested the URL and the tour works:
http://www.the360guide.com/wp-content/u ... index.html
So why it does not work with the shortcode?
Re: Information displayed/showed by GGKP
Posted: Thu Apr 18, 2019 12:02 pm
by Hopki
Hummm,
Try this test:
Code: Select all
[ggpkg url='http://hopkimedia.co.uk/wp/wp-content/uploads/2019/01/floorplan']
Do you see a test pano?
Also you only resolve the URL to a folder, so don't include the index.html file in the path.
If the above is working for you can you send your project to me at the e-mail below, if it's going to be large then use Wetransfer or Firefox Send.
Regards,
Hopki
Re: Information displayed/showed by GGKP
Posted: Tue Apr 23, 2019 1:45 am
by edgar_ali
Hopki:
I amended the URL:
Code: Select all
[ggpkg url='http://www.the360guide.com/wp-content/uploads/tours/pano']
Just included the folder, but still i am getting the same message:
GGPKG incomplete, XML-File is missing!
the example that you sent:
Code: Select all
[ggpkg url='http://hopkimedia.co.uk/wp/wp-content/uploads/2019/01/floorplan']
is loading
To what email address should I send you the project?...I will be using Wetransfer.com
Let me know
Re: Information displayed/showed by GGKP
Posted: Tue Apr 23, 2019 4:08 pm
by thomas
As your website uses https, you also need to provide the URL with https so
Code: Select all
[ggpkg url='https://www.the360guide.com/wp-content/uploads/tours/pano']
should do the trick.
Re: Information displayed/showed by GGKP
Posted: Sat Apr 27, 2019 3:35 am
by edgar_ali
Thomas:
Thanks for replying...
I amended the shortcode again,
Code: Select all
[ggpkg url='https://www.the360guide.com/wp-content/uploads/tours/pano']
And it is partially loading, however I only get the progress bar, but the tour never loads completely..
as in the image below:

I also tried the standard shortcode :
But i get the same result.
Now, I also tried using iFrame:
Code: Select all
[iframe width="256" height="144" src="http://www.the360guide.com/wp-content/uploads/tours/pano/index.html" allowFullScreen ]
Using iFrame, the tour loads perfectly, however the fullscreen function does not work.
I also did the following:
Deleted all the content in the folder, changed the skin of the tour, created a new output and uploaded the new output to the folder, however the tour still is not loading...
Do you have any idea why the tour is not loading when using the GGPKG plugin?, however it does load using iframe
Has it got anything to do that I am currently using a trial version?
Re: Information displayed/showed by GGKP
Posted: Fri May 03, 2019 2:09 am
by edgar_ali
After another go I was able to load the tour...
Initially I had the following code:
Code: Select all
[ggpkg url='https://www.the360guide.com/wp-content/uploads/tours/pano']
After I deleted the www and leave it as:
Code: Select all
[ggpkg url='https://the360guide.com/wp-content/uploads/tours/pano' map_only='false']
the tour using the custom code is loading the tour now

...however the tour with the standard short code is not loading yet

. (i.e.:
)
Another thing that I am trying to do is to eliminate the map in the tour:
I wrote the custom code as:
Code: Select all
[ggpkg url='https://the360guide.com/wp-content/uploads/tours/pano' map_only='false']
and include map_only='false' to eliminate the map, however the map is still showing.
In summary:
Tour is loading using custom code and iframe
Tour is not loading using standard shortcode
Need to remove tour map from webpage
Any assistance will be greatly appreciated.