Page 1 of 2
Wordpress / Cardboard
Posted: Wed Nov 08, 2017 12:05 am
by BHanson
I've been able to get a standard tour uploaded to Wordpress no problem (the photos are not the best, at this point I am just trying to get the mechanics down):
http://bhimagery.com/photos/church360/
It is cumbersome; I have to make a copy of the GGnome package, change the extension from ggpkg to .zip, then extract the zip into a folder. At that point, I needed to make sure the folder and the original ggnome package have the same file name (and the file name cannot have any spaces) and using filezilla, I then have to upload them into the appropriate folder at the same time into Wordpress by going to public html => wp-content => uploads => 2017 => 11 (because we are now in the month of November, the 11th month)
I now am trying to take this to the next step and include the cardboard option, as seen in Hopki's video:
http://support.ggno.me/howto_videos/how ... output.mp4
That process generates three items: a package named std.ggsk, a package named vr.ggsk, as well as an output folder. Can anyone tell me how to get all of that into Wordpress? I cannot get it to work.
Thanks,
Bob
Re: Wordpress / Cardboard
Posted: Fri Nov 10, 2017 12:29 pm
by Hopki
Hi Bob,
Moving this to the correct forum.
There are so many ways to do this and having tried most of them I will list the best way I have found.
Starting from a folder with two input images, open Pano2VR and add the input images.
Then using the User Data add titles to each pano and then set up your hotspot.
Add an HTML5 output.
Add your skin and and add the button that will open the VR output.
Add the action to the button:
Mouse Click, GoTo URL, URL: vr.html, Target: _self
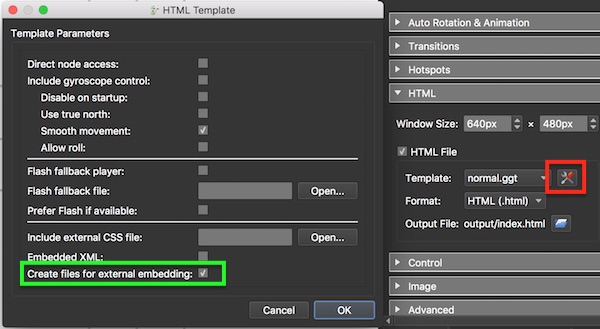
Go to the HTML tab and click the Edit Template button (Red).
Then select add files for external embedding (Green).

- 1.jpg (62.83 KiB) Viewed 11157 times
Now add a second HTML5 output and make sure the output folder name is the same as the first.
Add the Cardboard skin and your button that will open the normal output.
Give the button the action:
Mouse Click, GoTo URL, URL: index.html, Target: _self
Go to The HTML tab and select the cardboard.ggt and change the file name from index.html to vr.html.
Then go to the Advanced tab and change the Skin file name from skin.js to vr.js.
Then change the file name from pano.xml to vr.xml.
You can then publish out both HTML5 outputs and test.
You should be able to switch between the standard and cardboard outputs.
The output folder should contain:
index.html
vr,html
pano.xml
vr.xml
skin.js
vr.js
pano2vr_player.js
images (folder)
tiles (folder)
gginfo.json
preview.jpg
Now to create the package open the output folder and select all the files and zip them up.
Change the name of the zip and change the file extension from zip to ggpkg.
This then creates a package that can get uploaded to Wordpress or one of the other CMS websites.
Tip:
If the package is to large just select all the files and not the images or tiles folders then make the zip.
This will be very small in file size for uploading.
Once uploaded use an FTP client to locate the decompressed folder in Wordpress and then upload the folders.
Regards,
Hopki
Re: Wordpress / Cardboard
Posted: Fri Dec 08, 2017 9:59 pm
by acacord
Hopki wrote: ↑Fri Nov 10, 2017 12:29 pm
Add an HTML5 output.
Add your skin and and add the button that will open the VR output.
Add the action to the button:
Mouse Click, GoTo URL, URL: vr.html, Target: _self
Hopki-
I'm not following this part of the instructions here. Can you provide more clarity as to where/how these steps are performed?
-aa
Re: Wordpress / Cardboard
Posted: Sun Dec 10, 2017 10:24 pm
by Hopki
Sorry just seen this post,
Have you got it sorted now?
Regards,
Hopki
Re: Wordpress / Cardboard
Posted: Mon Dec 11, 2017 3:58 pm
by acacord
Hopki wrote: ↑Sun Dec 10, 2017 10:24 pm
Sorry just seen this post,
Have you got it sorted now?
Regards,
Hopki
I have not yet. Any assistance is appreciated.
Re: Wordpress / Cardboard
Posted: Mon Dec 11, 2017 5:33 pm
by Hopki
Hi Bob,
This refers to the Skin Editor for the normal output.
You need to add to the skin a button to open the vVR version, so you add a button to the skin and give it the action:
Mouse Click, Go To URL, URL: vr.html, Target: _blank.
Regards,
Hopki
Re: Wordpress / Cardboard
Posted: Wed Dec 13, 2017 4:55 pm
by acacord
Okay, got it. Not working, though.
When going to the index.html on my iPhone, the controls look great and seem to function. My hotspots are gone, though.
If I tap on the cardboard button I had added, it takes me to the VR version, as expected. But, the gaze controls don't work. I place the crosshair on a hotspot and nothing happens. I know it takes two seconds and I'm leaving it in the hotspot for longer.
Re: Wordpress / Cardboard
Posted: Sun Dec 17, 2017 4:02 pm
by Hopki
Can you upload your skins and p2vr files?
Regards,
Hopki
Re: Wordpress / Cardboard
Posted: Mon Dec 18, 2017 9:41 pm
by acacord
Skin files attached. Not sure which p2vr file you want, though.
Re: Wordpress / Cardboard
Posted: Tue Dec 19, 2017 3:21 pm
by Hopki
Hi,
For Wordpress you want the cardboard tour opening with its own page.
The button has the URL target set to _self, I know this is what I wrote earlier but you need to set it to _blank.
Then all you would do is close the page to return back to the Wordpress site.
So what you should see is the tour in your Wordpress website, when you click the cardboard button it will open a new window filling the display with the tour.
For iPhone just tilt to landscape go edge to edge fullscreen.
For Android you need to add a fullscreen button with the additional action to hide self.
When finished close the new window to return back to the Wordpress website.
The P2VR file was to see who you put the tour together, this is the project file.
Regards,
Re: Wordpress / Cardboard
Posted: Tue Dec 19, 2017 4:35 pm
by acacord
Okay, I'll give that a shot. Here's the p2vr file.
Re: Wordpress / Cardboard
Posted: Wed Dec 20, 2017 3:40 pm
by Hopki
Hi,
The p2vr file only has one output?
It should have the HTML5 and then the cardboard, so both use the same tiles.
Regards,
Hopki
Re: Wordpress / Cardboard
Posted: Thu Dec 21, 2017 3:21 am
by acacord
I started over from scratch. Different house, using the skins previously provided. p2vr and screenshot of the project directory attached. Sending you a link to the complete project hosted at S3 via PM.
This time, I have no hotspots.

Re: Wordpress / Cardboard
Posted: Thu Dec 21, 2017 5:34 pm
by Hopki
If anyone is following this was resolved by using the cardboard template.
Regards,
Hopki
Re: Wordpress / Cardboard
Posted: Mon Feb 19, 2018 2:07 pm
by rp360vr
Interesting topic !
A few questions if I may :
- you wrote here
viewtopic.php?f=6&t=11377&p=51799&hilit ... ard#p51799 that you needed a separate .js and .xml, is that actually the case ?
- would you expect to see the hotspots on both sides of the screen ? In this case you'd have to push on the fullscreen+hide button on each side ?
- is there a way to "warp" the picture like on other VR apps to get the whole FOV :

Thanks !