Page 1 of 1
Proportional logo or picture depending on screen size
Posted: Mon Nov 17, 2014 2:44 pm
by the_b
Hallo,
I´m asking me if it is posible to set a picture as a logo fixed in x=0 y=0 with a size of i.e. 100px x 100px when the tour is displayed at a computer monitor. But if someone watch the tour on tablet or even smartphone the logo is now to big and should be smaller consistent to the whole tour.
Is there any solution for this?
Thanks for help!
Bert
Re: Proportional logo or picture depending on screen size
Posted: Mon Nov 17, 2014 4:23 pm
by Hopki
Hi Bert,
Not at the moment however this will be addressed in the next version due out next year, date to be advised.
For now you could set your project to prefer Flash and have the larger logo in a flash skin.
Then in the HTML 5 output have the smaller skin, this is on the understanding that computers have Flash where mobile devices mainly use HTML5.
Regards,
Hopki
Re: Proportional logo or picture depending on screen size
Posted: Tue Nov 18, 2014 11:21 am
by the_b
Thank you, Hopki, for your fast answer!!!
Re: Proportional logo or picture depending on screen size
Posted: Wed Feb 10, 2016 10:22 am
by marcolodovichi
Hi Martin, any updates for this question about the responsive logo on skin?
Thanks Marco
Re: Proportional logo or picture depending on screen size
Posted: Wed Feb 10, 2016 10:30 am
by CBosch
Hi,
without having it checked - why don't you size the logo in % (not the position)?
Re: Proportional logo or picture depending on screen size
Posted: Sun Mar 06, 2016 1:24 pm
by Mdholl
Hello, gnomes, Mr. Hopki

I need this feature too...
Is there any way to get it now? I can carry some programming

Re: Proportional logo or picture depending on screen size
Posted: Sun Mar 06, 2016 6:25 pm
by CBosch
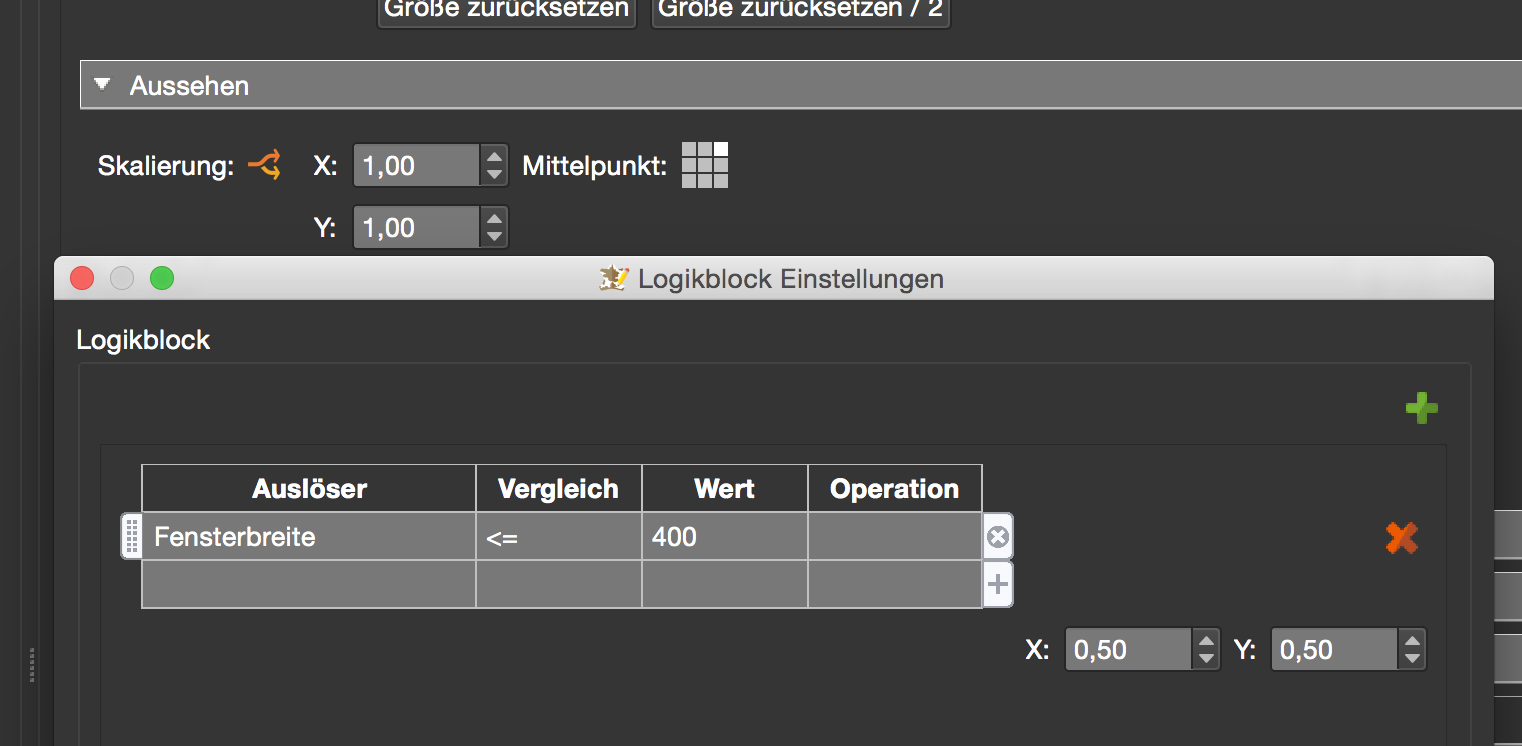
In V5 you can use the scale-logic. If window <= 400 set x and y to 0,5. Or any value you want and window-sizes as needed.

- Bildschirmfoto 2016-03-06 um 18.23.21.png (98.87 KiB) Viewed 21098 times
Re: Proportional logo or picture depending on screen size
Posted: Sun Mar 06, 2016 6:47 pm
by Hopki
Hi Mqdholl,
Now version 5 is out you can do this in several ways.
But the quickest by far is use scaling.
The attached project has a 200 x 100 logo anchored top left of the window.
If you open the skin with version 5.x.x and look at the logo you will note that under Appearance the scaling anchor is also set for top left.
Then under scaling there is an active logic block.
You will see there is two logic blocks set, the first is looking at player width which is less than or equal to 960px AND is more than 320px. If so then scale the image to X: 0.5, Y: 0.5 (50% smaller)
The second is simple, if the player is equal to or less than 320px then scale to X: 0.3, Y: 0.3
Regards,
Hopki
Re: Proportional logo or picture depending on screen size
Posted: Mon Mar 07, 2016 4:20 pm
by Mdholl
Thanks! Bought it

Re: Proportional logo or picture depending on screen size
Posted: Wed Jul 29, 2020 8:05 pm
by andrewj
Hi guys, I downloaded the project, looked at the settings, applied the same to my logo but it does not scale.
This is what is see:

- Screenshot 2020-07-29 19.15.43.jpg (748.38 KiB) Viewed 18465 times

- IMG_5099.png (7.62 MiB) Viewed 18465 times
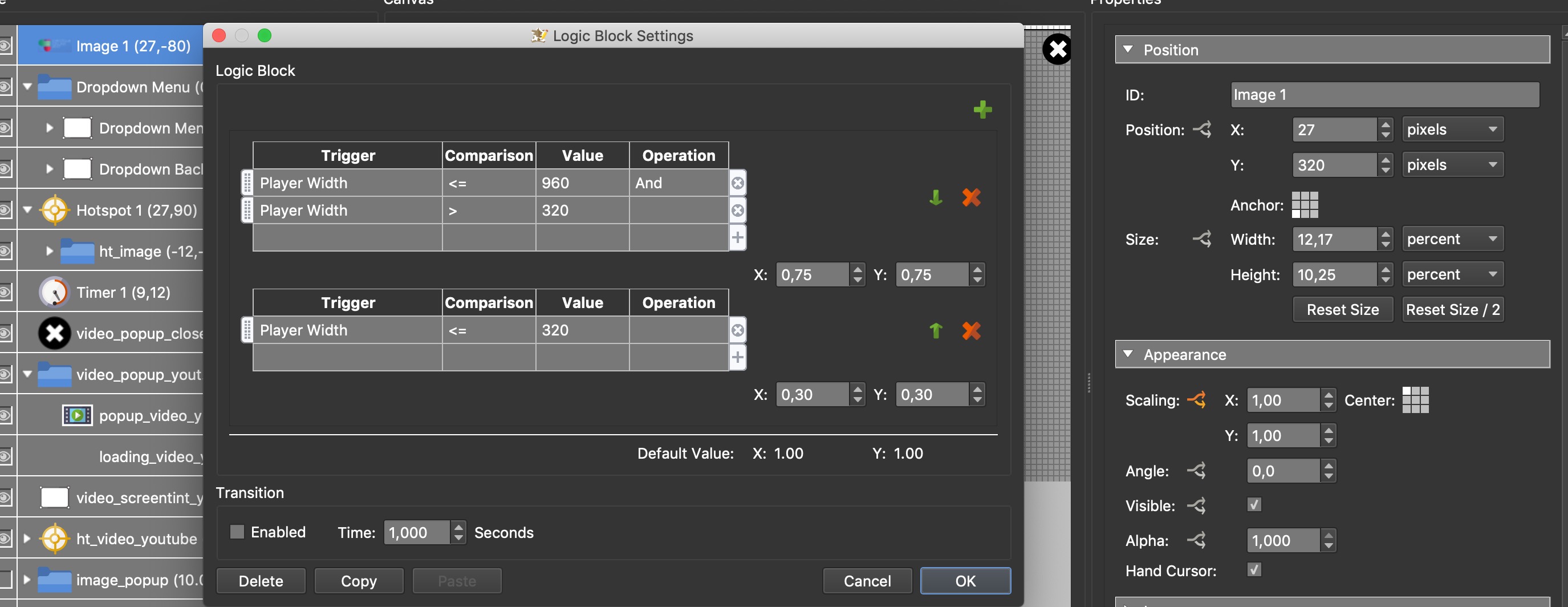
and these are my settings:

- Screenshot 2020-07-29 20.03.48.jpg (356.6 KiB) Viewed 18465 times
Re: Proportional logo or picture depending on screen size
Posted: Thu Jul 30, 2020 7:56 pm
by Hopki
Hi,
Can you post your skin?
Regards,