Page 1 of 1
Created SVGs aren't crisp in Pano2VR
Posted: Wed Dec 16, 2020 5:16 pm
by JRumball
I created some custom icons in PS and exported as SVG 1200 pixes square files. When brought into P2VR and downsized to 75 pixels square, the images are not crisp. That is, the lines have jagged edges and make the icons look very amateurish.
Any idea why that might be? Show I try exporting the 75 pixel SVGs directly instead of resizing in P2VR? OR should I use a different file format?
Thanks in advance.
Re: Created SVGs aren't crisp in Pano2VR
Posted: Thu Dec 17, 2020 10:55 pm
by Hopki
Hi,
I would guess that they are not true SVGs but PNG in an SVG wrapper.
So like a PNG will lose quality when resized.
You can create true SVGs in Photoshop but you need to use the line tool for the image.
Then when converted you have a proper path.
Regards,
Re: Created SVGs aren't crisp in Pano2VR
Posted: Fri Dec 18, 2020 1:25 pm
by JRumball
Thanks Hopki. I will try that next time.
For now, I was able to export them as PNG files to a size a bit larger than what I needed and this seemed to serve purpose.

Season greeting!!
John
Re: Created SVGs aren't crisp in Pano2VR
Posted: Fri Dec 18, 2020 6:39 pm
by Hopki
Hi John,
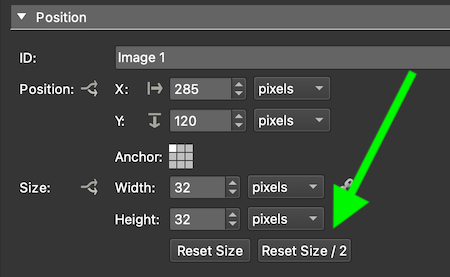
As an FYI for anyone following you will see that when you add an image in the skin editor you will see the "Reset Size /2" button.
This is a divide by 2 for the image size.

- 1.png (41.04 KiB) Viewed 1418 times
The thought process is if you wanted a crisp looking 32px x 32px PNG or JPG button you would make a 64px X 64px, place it in the skin and then use the "Reset Size /2" button.
It would then appear in the skin and output as 32px X 32px.
But...
Will have more pixels available for HiDPI displays making it look sharp.
Regards,