Page 1 of 2
SVG images as popups instead of JPG or PNG
Posted: Thu Oct 03, 2019 9:30 pm
by NumbSkull
I'm a bit of a layman so bare with me.
I'm trying to create informational popups using SVG images instead of the default JPG/JPEG or PNG. There will be several unique images used per pano.
One of the reasons I need to do this with SVGs is because I need to animate them. The animated image below is one single SVG image that I made for the project. I already have custom animated hotspot icons with hover states working but have been unable to figure out how to get the popups working.

Re: SVG images as popups instead of JPG or PNG
Posted: Thu Oct 03, 2019 11:50 pm
by NumbSkull
I found a solution but unsure if it is a great one.
I have created a unique hotspot template for every animated infographic where each one contains one of the SVGs as part of the "UI" and then the PNG I upload is just a transparent pixel. This will translate to about thirty unique templates but I can't imagine confronting any problems going forward other than some clutter in the tree and variables list.
Re: SVG images as popups instead of JPG or PNG
Posted: Fri Oct 04, 2019 3:21 am
by edgar_ali
This looks pretty cool...is this in a website?
Re: SVG images as popups instead of JPG or PNG
Posted: Fri Oct 04, 2019 5:28 am
by NumbSkull
Well, it is fully contained within the pano-tour. For now, there is no website beyond that.
------------[ the TL;DR ]------------
This is the current test URL
The above link is my test lab and eventually, all UI and HUD will be custom-built. Above earth is a hotspot that shows my implementation of the animated SVG as a pop-up. Somewhere in the pop-up is a transparent single-pixel PNG with the custom hotspot template to display the SVG. I also made it so that clicking/tapping anywhere on the screen closes the pop-up. The vanilla pop-up interaction is gross so I just had to change it.
I'm a senior in University and for my capstone project, I am creating a virtual tour of the solar system. The University purchased pano2vr and I concocted the idea of using it for the VR experience. I am creating 3D scenes in Maya and then rendering them as 360 panoramas which I then import into Pano2vr.
One of my courses did have us use Panotour Pro for several assignments but that did little to prepare me for Pano2vr.
So, I'm not really sure if I'm doing things correctly but I'm happy with the current results.
Re: SVG images as popups instead of JPG or PNG
Posted: Fri Oct 04, 2019 12:55 pm
by xi4
I also thought about how to insert animated images for active points, but have not yet found such a possibility ((
Re: SVG images as popups instead of JPG or PNG
Posted: Fri Oct 04, 2019 1:00 pm
by Tony
Hi,
First off great SVG animation

An alternative, that uses only one hotspot template, would be to use a Text box with an iFrame that calls an index.html page containing the svg.
In this example:
https://p2vrtutorials.s3-ap-southeast-2 ... index.html I have a hotspot template that sets a variable that opens the text box containing the iFrame code;
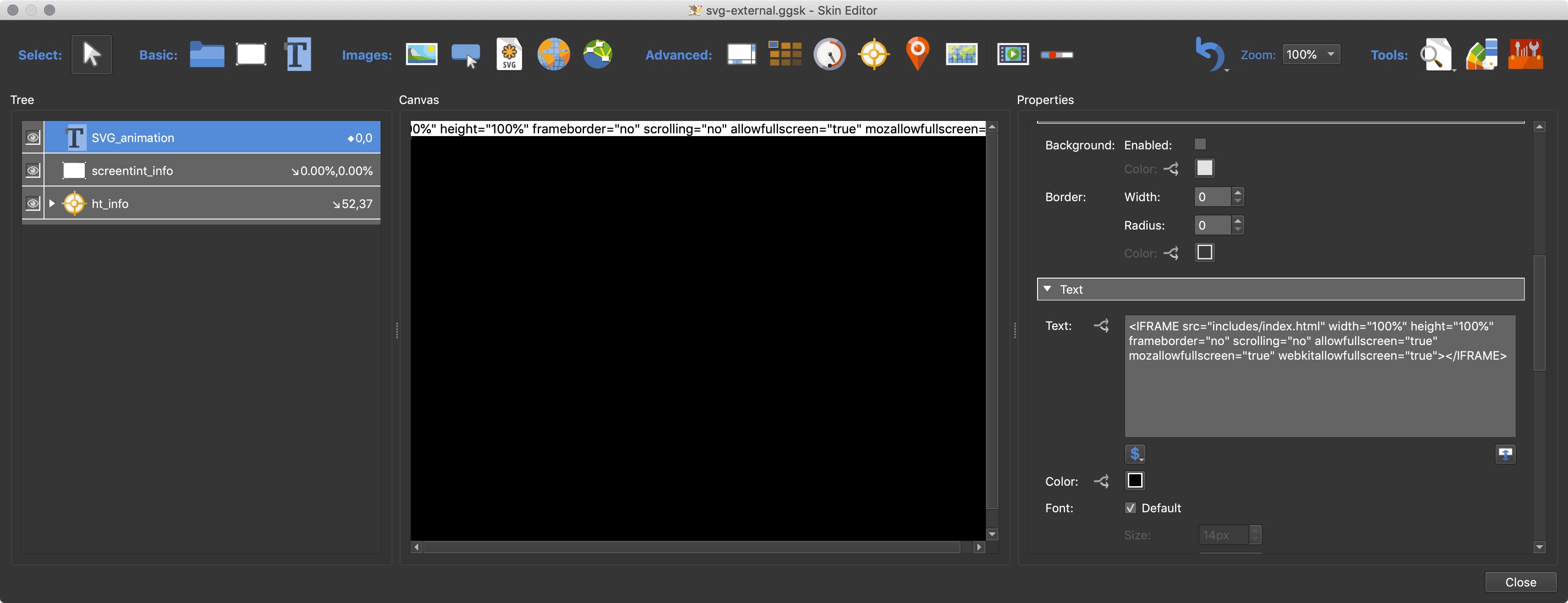
<IFRAME src="includes/index.html" width="100%" height="100%" frameborder="no" scrolling="no" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></IFRAME>
The index.html looks like this:
<!DOCTYPE html>
<html>
<body>
<img src="animated_orbits_2s.svg" />
</body>
</html>

- grab101.jpg (301.25 KiB) Viewed 8162 times
This way you only need one hotspot template. Multiple hotspots would work in the manner that I describe in my tutorial
Hotspot Templates and iFrames https://tonyredhead.com/pano2vr/hotspot ... nd-iframes
cheers,
Tony
Re: SVG images as popups instead of JPG or PNG
Posted: Fri Oct 04, 2019 5:07 pm
by 360Texas
Tony, I clicked on and visited your Artist page
https://tonyredhead.com/pano2vr/hotspot ... nd-iframes
I moused pointer over the info hotspot and the info text open and easily read the text below the hotspot.
Observation:
If I were using my cellphone.... I would use my index finger to open the hotspot text.
My fat index finger covers the text.
Suggestion... You might place the text display ABOVE the hotspot.
Just a thought
/s/
Dave still in Texas
Re: SVG images as popups instead of JPG or PNG
Posted: Fri Oct 04, 2019 6:22 pm
by NumbSkull
Hi Tony, using iFrames is a great solution. Thanks for the tip. The example does have the SVG extending beyond the bottom of my screen, but that seems like there is a simple fix for that.
Re: SVG images as popups instead of JPG or PNG
Posted: Sat Oct 05, 2019 2:11 pm
by Tony
NumbSkull wrote: ↑Fri Oct 04, 2019 6:22 pm
The example does have the SVG extending beyond the bottom of my screen, but that seems like there is a simple fix for that.
Hi,
Try the link now
https://p2vrtutorials.s3-ap-southeast-2 ... index.html
I added "preserveAspectRatio="xMinYMin meet" to the opening svg tag.
Tony
Re: SVG images as popups instead of JPG or PNG
Posted: Sat Oct 05, 2019 10:05 pm
by xi4
Tony, is there any idea how to make the information points themselves animated? That they were like gif.
And what are the options for scaling text? For example, on a PC I need size 20, and on a smartphone I need 14. Can I somehow register this in the code without making clones?
Re: SVG images as popups instead of JPG or PNG
Posted: Sun Oct 06, 2019 1:15 am
by NumbSkull
@Tony
Okay, great. Thank you very much.
Re: SVG images as popups instead of JPG or PNG
Posted: Sun Oct 06, 2019 6:04 am
by Tony
xi4 wrote: ↑Sat Oct 05, 2019 10:05 pm
Tony, is there any idea how to make the information points themselves animated? That they were like gif
Hi,
Check out this new link
https://p2vrtutorials.s3-ap-southeast-2 ... index.html
I've added an animated gif via the ht_info_CustomImage element in the ht_info hotspot template. I've used some css to make the square gif cropped in a circle with a black border.
And what are the options for scaling text? For example, on a PC I need size 20, and on a smartphone I need 14. Can I somehow register this in the code without making clones?
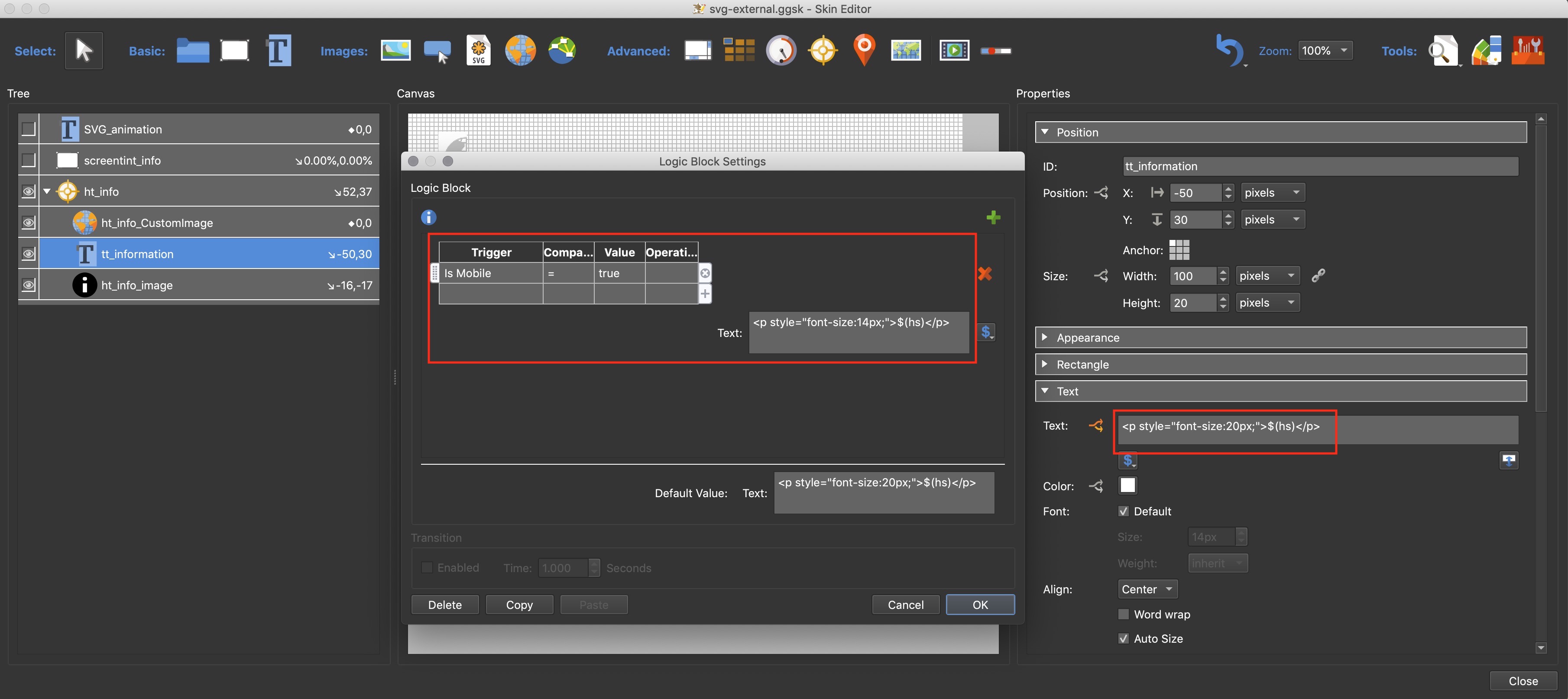
When you mouse over the hotspot the tt_information is displaying the title given to the point hotspot.
- I've added some inline CSS, to the placeholder, that sets the default size of the text to 20px.
- I've also created a logic block with the Trigger "Is Mobile = True" and used the same placeholder and just changed the style to 14px.

- grab104.jpg (489.75 KiB) Viewed 8085 times
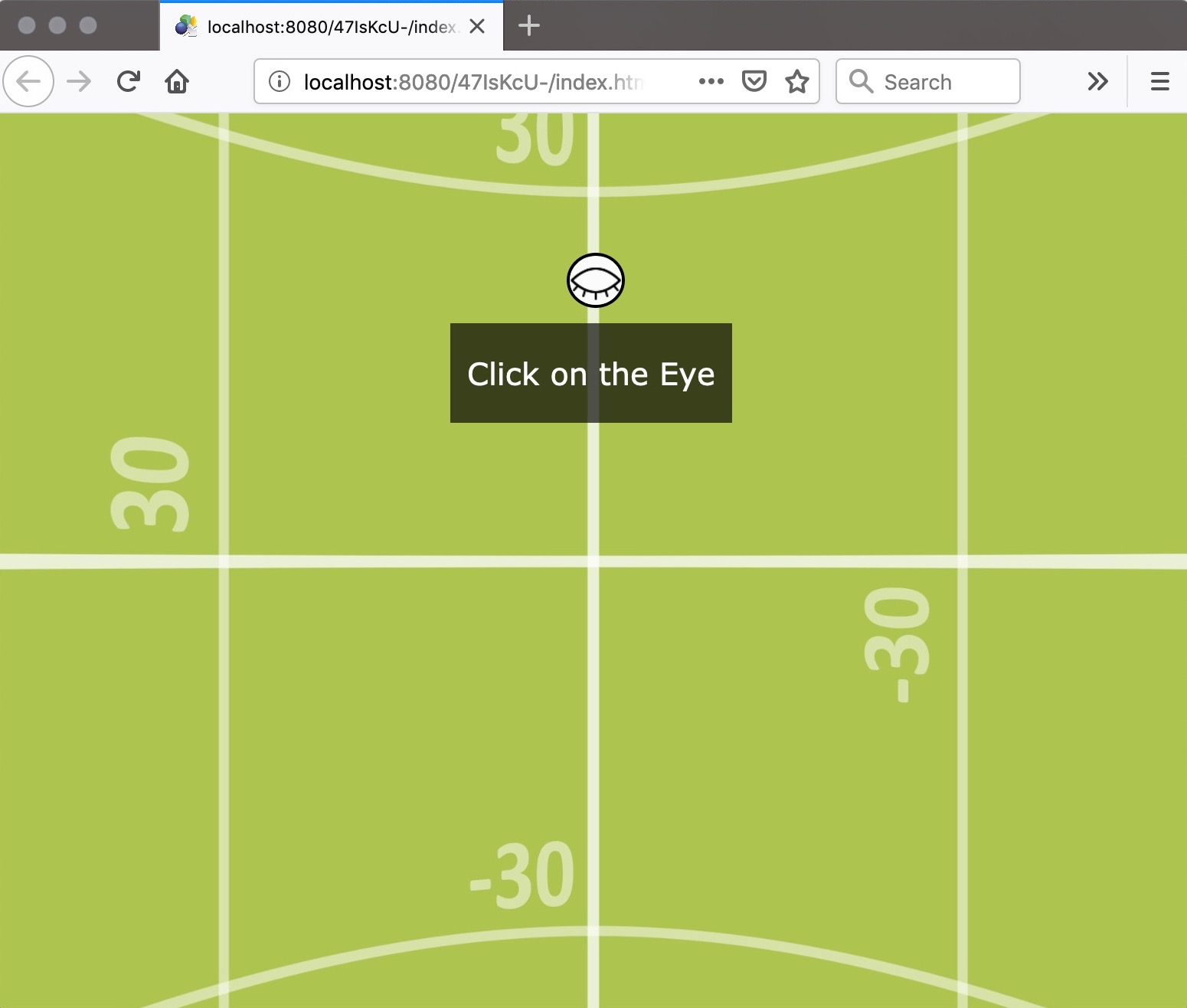
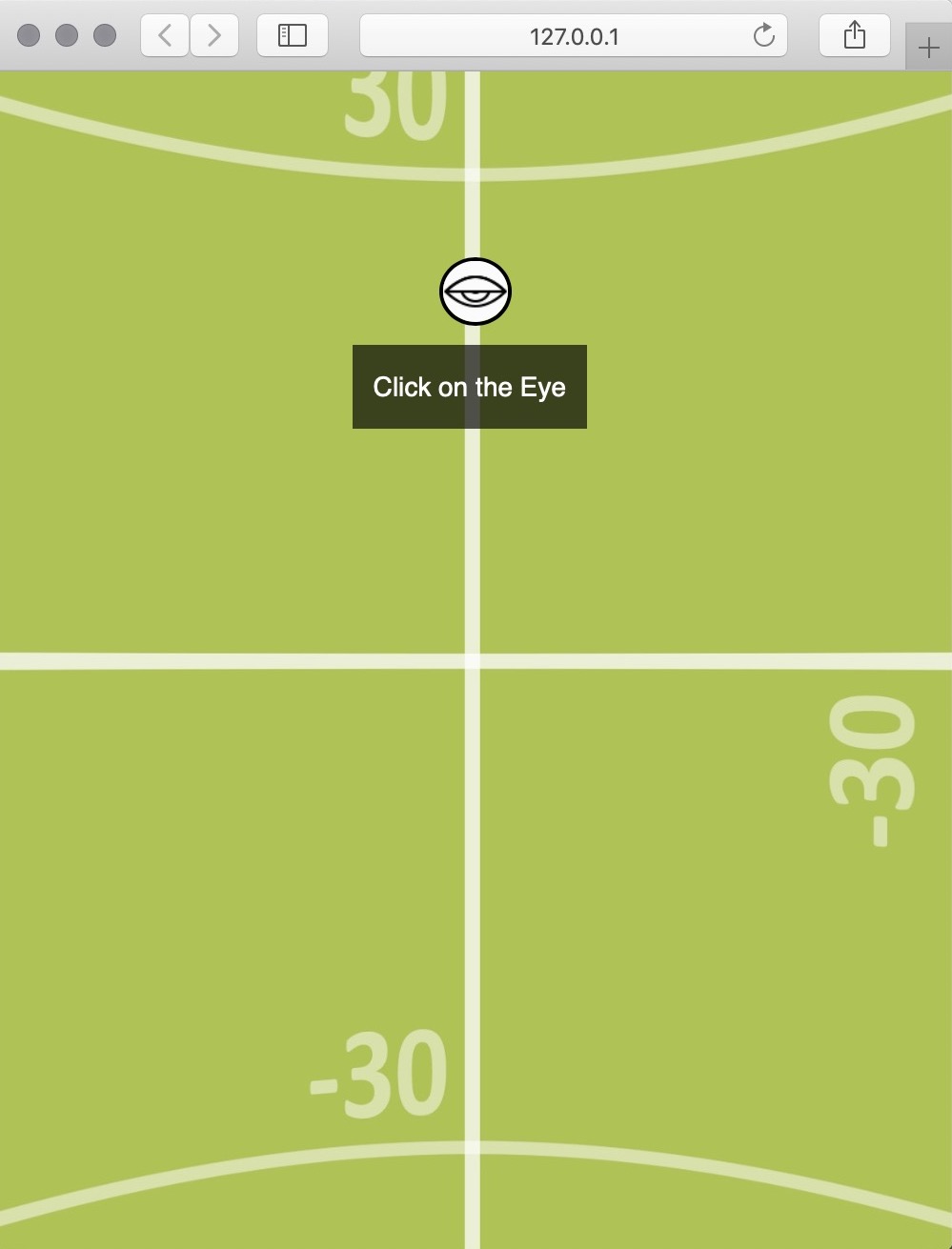
To test it you can open the link in Safari and select Menu/Develop/User Agent/iPhone to see the mobile version. Here are grabs of PC and Mobile.

- grab102.jpg (123.46 KiB) Viewed 8085 times

- grab103.jpg (71.1 KiB) Viewed 8085 times
I've attached the project files and final output.
Tony
Re: SVG images as popups instead of JPG or PNG
Posted: Mon Oct 07, 2019 12:17 pm
by xi4
I started the project, nothing happens.
Re: SVG images as popups instead of JPG or PNG
Posted: Mon Oct 07, 2019 2:36 pm
by Tony
Hi,
Does it work in the link?
I will take a look and see what’s up, looks like somethings missing.
Tony
Re: SVG images as popups instead of JPG or PNG
Posted: Tue Oct 08, 2019 12:33 am
by Tony
Hi,
Copy the 'assets' folder from the 'svg-image-2' folder into the new project folder you created. If you look in the skin, in the 'ht_info_CustomImage' Properties / External Image / External URL it's looking for the eye.gif in an assets folder.
Alternatively, with the project open, in Output / Advanced / Assets / you can locate the eye.gif and add it to the Files or Folders field and republish the project.
Tony

