Page 1 of 1
Screen Tint
Posted: Fri Dec 21, 2018 1:10 pm
by Lou
Hi Hopki,
I'm trying to add a screen tint to an icon element - I've tried amending one that comes with the skin but I just can't get it to work. What would be the settings from scratch?
Many thanks!

Re: Screen Tint
Posted: Fri Dec 21, 2018 1:45 pm
by Hopki
Hi,
How I would do this using V6.x
Example:
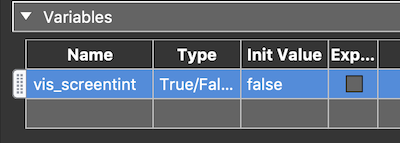
First add a variable to the skin:

- 01_add_variable.png (23.58 KiB) Viewed 2868 times
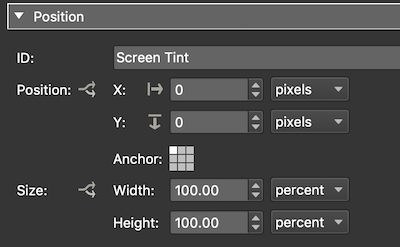
Then add a rectangle and adjust it's position and size:

- 02_add_rectangle.png (33.27 KiB) Viewed 2868 times
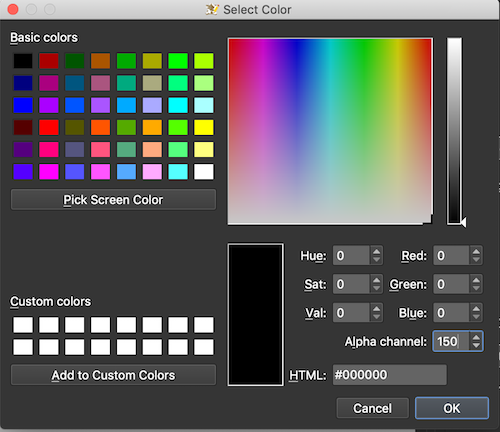
Then using the rectangles background colour picker change it to black with some alpha to make it translucent:

- 03_cahange_colour _alpha.png (99.17 KiB) Viewed 2868 times
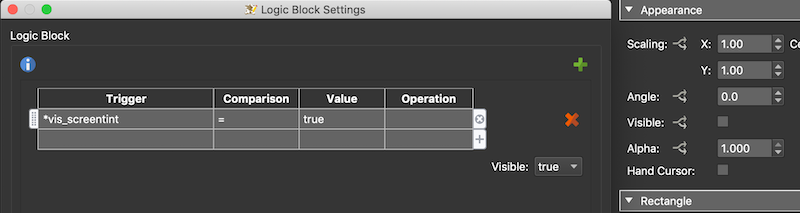
Deselect visible then under the visible logic block add the following:

- 04_logic_block.png (59.83 KiB) Viewed 2868 times
Make sure any element that should be in front of the screen tint when it shows is above it in the skins tree.
To show the screen tint using a button or hotspot will need the action:

- 05_show.png (63.12 KiB) Viewed 2868 times
And to hide:

- 06_hide.png (53.18 KiB) Viewed 2868 times
You can even give the screen tint the hide action so it hides on click.
Regards,
Hopki
Re: Screen Tint
Posted: Fri Dec 21, 2018 2:27 pm
by Lou
Hi Hopki,
Ah that's perfect, thanks so much for your help!
Lou
Re: Screen Tint
Posted: Sat Jan 05, 2019 2:55 pm
by Lou
Hi Hopki,
Is it possible to hide the screen tint using the same button? When I set the 2 actions (true & false) the tint doesn't open at all?
Thanks
Re: Screen Tint
Posted: Sat Jan 05, 2019 5:16 pm
by Hopki
Hi Lou,
You can change the Operation from "Set(=)" to "Not(¬)" which is a Toggle.
So the operation changes the variable to the oppressive of what it is.
Example: if it's false, on click will change it to true. When it's true next click will change it to false.
Or you can have two stack buttons,
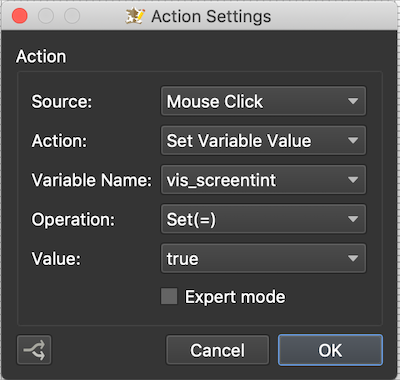
The first, mouse click, set variable value, vis_screentint, Set(=), true.
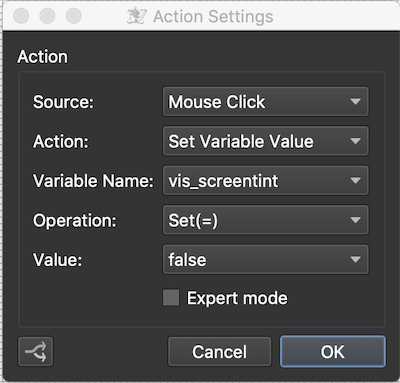
The second, mouse click, set variable value, vis_screentint, Set(=), false.
You can also use the variable to show and hide the buttons using the visible Logic Block.
So assuming the variable is false, the show screen tint button which is visible by default will have a visible logic block: *vis_screentint =, true Visible: false. So on click it will hide when the variable is true.
The Hide Screen tint button which is hidden by default will that the visible logic block: *vis_screentint =, true Visible: true
This way you can have two buttons with different graphics.
Regards,
Hopki
