Page 1 of 1
Fade elements in/out
Posted: Mon Nov 19, 2018 6:26 pm
by Lou
Hello,
Is it possible to make the transition of opening an element, such as 'dropdown menu', fade in and out when you click on it to open, rather than instantly appearing and disappearing?
Thanks

Re: Fade elements in/out
Posted: Mon Nov 19, 2018 7:00 pm
by Hopki
Hi,
Yes rather than use show and hide, use Alpha.
So with visible selected set the Alpha to 0.00.
Then use a toggle Alpha action to 1.00.
Regards,
Hopki
Re: Fade elements in/out
Posted: Mon Nov 19, 2018 7:08 pm
by Lou
That’s great. Thanks for your help!
Re: Fade elements in/out
Posted: Mon Nov 19, 2018 10:38 pm
by Lou
Hi Hopki,
I've had a play around with Alpha settings and I'm still a bit confused! So out of the 3 actions that are set for the dropdown menu, I only need to set the parameters for 2? I've manged to get the top bar to fade out...but then vanish! But then it doesn't fade back in and the dropdown itself doesn't fade at all..
Thanks so much for your help!
Re: Fade elements in/out
Posted: Mon Nov 19, 2018 11:21 pm
by Hopki
See attached.
Look at the actions in the Dropdown Menu Title Background
Then the elements the actions effect make sure you you select visible and set their Alpha.
Regards,
Hopki
Re: Fade elements in/out
Posted: Tue Nov 20, 2018 1:58 pm
by Lou
That's fab! Thank you, Hopki - I see what I was doing wrong now!

Re: Fade elements in/out
Posted: Thu Jan 03, 2019 9:43 am
by mark
Is it also possible to fade in / fade out images?
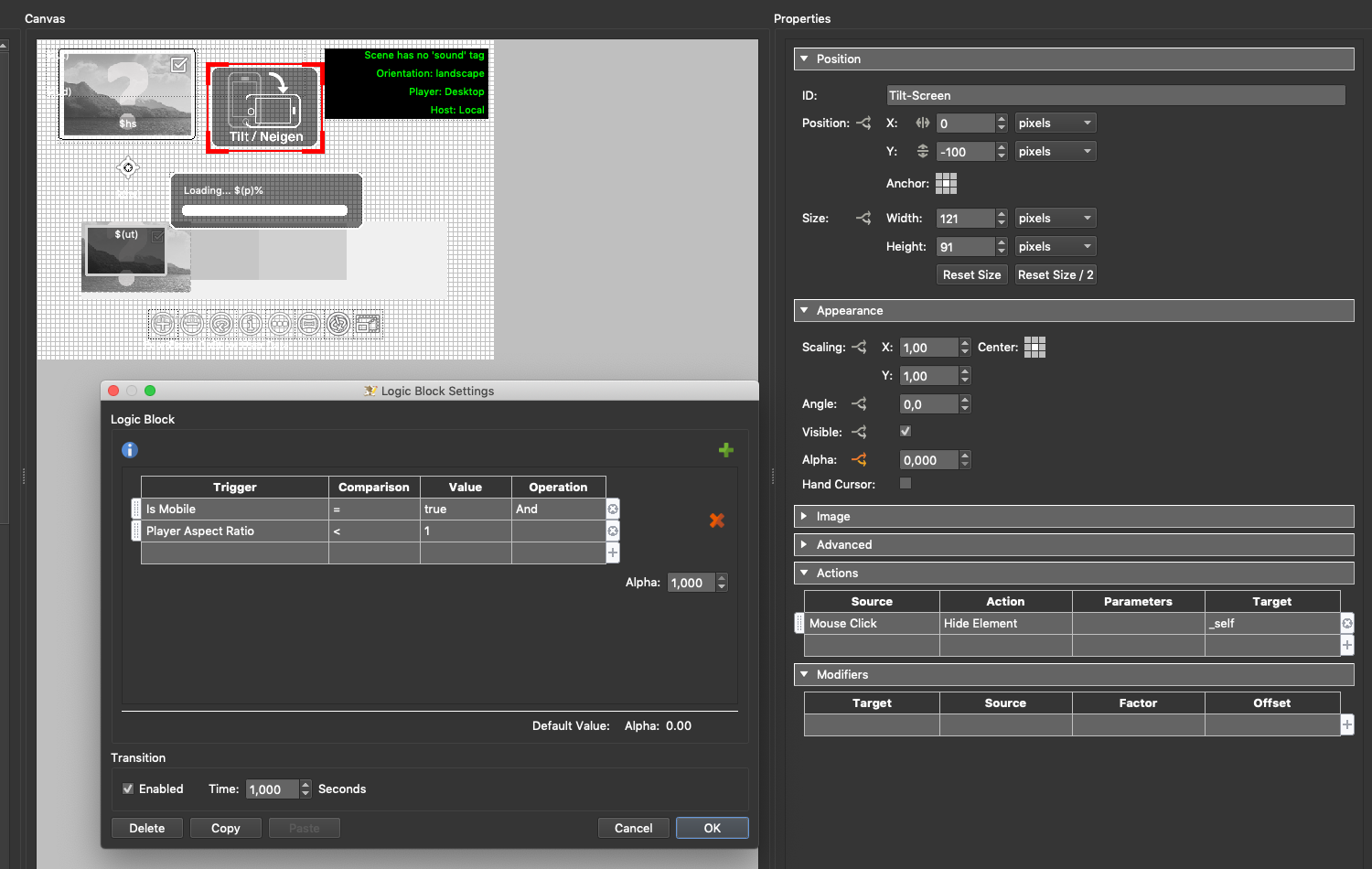
I made a small image to be showed when the player is mobile and itÄ's aspect ratio is smaller than "1" to inform the user that i should turn the device. This works well.
But when i set alpha instead of visibility and check the Transition-checkbox no transition is happening here. Is toggling alpha and transition the same?

- Bildschirmfoto 2019-01-03 um 09.41.05 AM.png (231.67 KiB) Viewed 4986 times
Re: Fade elements in/out
Posted: Fri Jan 04, 2019 2:41 pm
by Hopki
Hi Mark,
Very odd this works for me.
Do you have any other logic block in the elements properties that do not have a transition?
If you have a transition in one logic block for an element then any other logic blocks need the traction selected, its juts how CSS works.
If not, can you copy the graphic with its logic block actions to a new skin and post it.
Regards,
Hopki
Re: Fade elements in/out
Posted: Sat Jan 05, 2019 6:30 am
by mark
I don't understand.
I made a new example with just the graphic, visible but with alpha ="0" and the logic block to let alphe ="1" (with transition of 1 sec) if Screen is in portrait orientation. I removed the ismobile argument for testing this with my regular pc/mac but there's no transition / fading. It just shows and hides when i resize the browser window.
You can look here:
https://www.marksimons.de/tmp/p2vr/tilt/ and download the project file:
https://www.marksimons.de/tmp/p2vr/tilt/tilt.zip (310 kB)
PS: When changing the screen orientation vice versa then once in many times the fading appeared but i can't reproduce that. Also i tried Firefox and Safari but both dont work...
Re: Fade elements in/out
Posted: Sat Jan 05, 2019 1:43 pm
by Hopki
Hi Mark,
Ahhhh, yes, he problem is with the anchor centre, this brakes things.
What you need to do is wrap a container around the graphic and set that to centre.
As a container is set to permeable by default if won't interfere with anything.
Then you can set the graphic to anchor top left which then means the transition will work as required.
Please see attached skin.
Regards,
Hopki
Re: Fade elements in/out
Posted: Sat Jan 05, 2019 3:56 pm
by mark
Thank you very much Hopki!
Mark
