Page 1 of 1
$(placeholders) Don't work in Logic Block paths?
Posted: Fri Mar 30, 2018 3:57 am
by mbb
P2VR V.6b, Win10
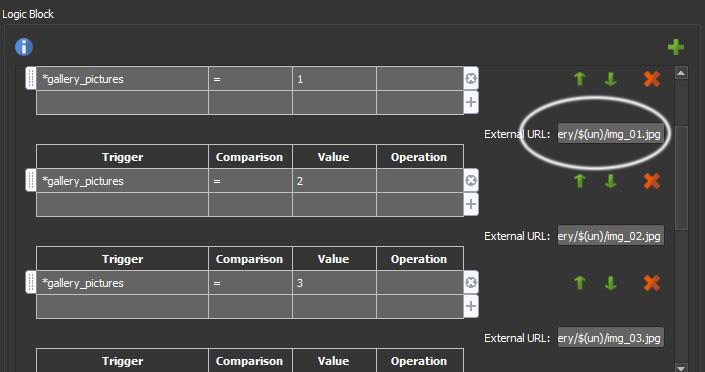
I was looking to use a p2vr placeholder in a gallery image path in a logic block but does not work. Is this not possible?

- Capture.JPG (53.27 KiB) Viewed 1860 times
Re: $(placeholders) Don't work in Logic Block paths?
Posted: Fri Mar 30, 2018 4:04 am
by mbb
Essentially, I was looking to have different panoramas have their own set of gallery images. So I thought I could use a custom nodeID to differentiate them from each other and just use a single gallery component in the skin?
If this is indeed possible, then the next step was to figure out how to handle different numbers of images in each of the galleries. IE: Some panoramas will have a 5 images in the gallery, some with 10, some with 0, and so on.
Re: $(placeholders) Don't work in Logic Block paths?
Posted: Fri Mar 30, 2018 12:24 pm
by Hopki
Hi,
We do not parse the url of the external loader for placeholders, but nice idea so will put in a feature request.
However for now you can stack external loaders and use action filters to control the forward and back buttons so scroll different numbers of images.
In the attached project, just open the p2vr file and export, this should also export with the images folders already in the output folder, found under assets.
How this works:
I have added tags to all the nodes, G0 to G2.
The total count text box uses the tags to adjust the total number.
The forward button uses action filters, filtering using the tags, so it has actions to advance to the number of images it needs for that node.
The same for the back button.
The "gallery_picture_xx" external loaders also use the tag in the logic condition so the correct one shows in the relevant node.
Regards,
Hopki
Re: $(placeholders) Don't work in Logic Block paths?
Posted: Fri Mar 30, 2018 11:12 pm
by mbb
ok, thanks for putting that together for me!
Project I am working on will have close to 40 different panoramas each with their own galleries of varying size. So I will have to go through your skin to see if scaling it to that size would be reasonable.