Page 1 of 1
Altering the Icon Art?
Posted: Thu Mar 15, 2018 6:26 am
by RLemen
Hello, I am still waiting to figure out how to get the wp/filezilla issue resolved, meantime more tweaking if possible.
Tweak 3. Is it possible to change the icon art, that is the node art, and the direction arrows, pano button, etc. say to hand drawn looking art, or customized shapes like if I had a soda shop photo could I use an ice cream soda as the node icon, a vector form so it has a visual distinction to the image space?
Or as an example, like playful arrows each a primary color for the move arrow icons if they were skinned over a kids play room sphere?
Re: Altering the Icon Art?
Posted: Thu Mar 15, 2018 1:20 pm
by Tony
HI,
Tweak 3. Is it possible to change the icon art
Do you mean change the icons in the supplied skins like the example below..

- controls.jpg (30.97 KiB) Viewed 5889 times
and in use
https://s3-ap-southeast-2.amazonaws.com ... index.html
If so then all you have to do is create new .svg files and replace the ones currently in the default skins. When you save a default skin it will prompt you to give it a new name. You can also save the new elements as a component for easy reuse.
I just quickly drew these in Illustrator and saved them as SVG.
Tony
Re: Altering the Icon Art?
Posted: Thu Mar 15, 2018 5:19 pm
by RLemen
You can. Oh yes. Thank you Tony. This is fantastic to know.
Re: Altering the Icon Art?
Posted: Thu Mar 15, 2018 5:50 pm
by RLemen
Tony,
Is it possible to replace the target icon for the Nodes? The white cross hair icon?
Thank you for the help.
Re: Altering the Icon Art?
Posted: Thu Mar 15, 2018 6:52 pm
by RLemen
So if I am doing this correctly, I should be able to replace any icon, after which I assign it its action and any art should work for any button? Thank you again. If this is so, I have just fixed a big aesthetic issue.
Re: Altering the Icon Art?
Posted: Thu Mar 15, 2018 9:58 pm
by 360Texas
As Tony mentioned
When you
save a default skin it will prompt you to give it a new name
. You can also save the new elements as a component for easy reuse
The default skin is still the default. I don't think you can over write it. However, you can always use
your newly created skin
Re: Altering the Icon Art?
Posted: Fri Mar 16, 2018 4:27 am
by Tony
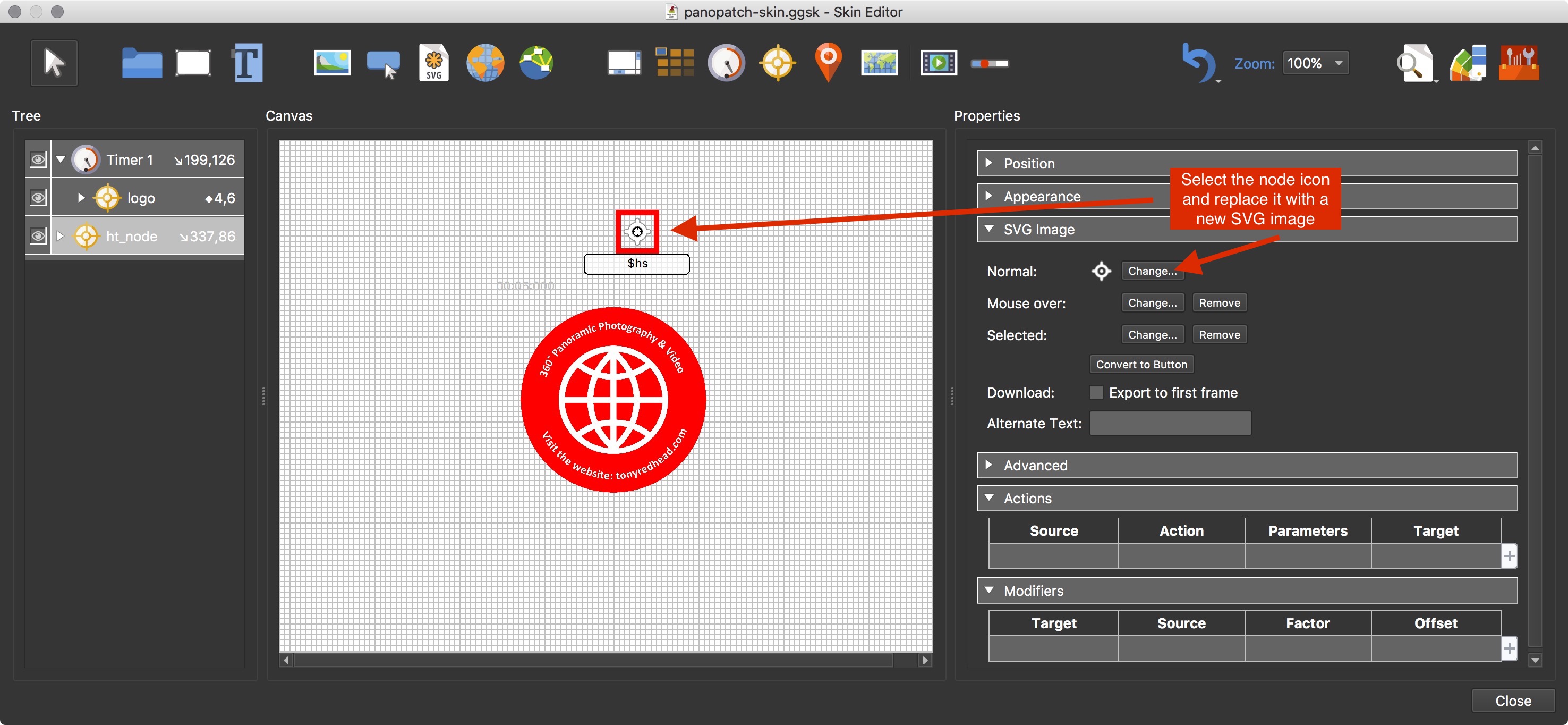
Is it possible to replace the target icon for the Nodes? The white cross hair icon?
Yes, just select it and then in the SVG dropdown menu replace it with a new one that you have created.

- hand-drawn-0.jpg (845.4 KiB) Viewed 5869 times
cheers,
Tony
Re: Altering the Icon Art?
Posted: Thu Mar 29, 2018 1:56 pm
by CLeary
I want to start to customize one of the default skins included with pano2vr. I've replaced the default svg image for the ht_node_image with one of my own (svg image) but it doesn't appear when I publish the tour (yes, I've saved it as a user defined skin) - can't figure out what I'm doing wrong. According to the directions in this thread its a seemingly a simple procedure.
Re: Altering the Icon Art?
Posted: Thu Mar 29, 2018 3:33 pm
by Tony
Hi,
If you just load the svg rather than replacing an existing one does the svg appear in the skin? I'm wondering if there is an issue with the svg itself. Can you post a link to the svg or add it to a post.
Tony
Re: Altering the Icon Art?
Posted: Thu Mar 29, 2018 9:04 pm
by CLeary
Thanks for your prompt reply Tony. You were right, it was the file. I was trying to take a business logo in a png file format and then convert to svg with photoshop. The skin editor works fine with replacing with other standard svg files but not with ones converted from other file formats.
Re: Altering the Icon Art?
Posted: Fri Mar 30, 2018 12:54 pm
by Hopki
Hi Guys,
Just as a bit of info, you would use an SVG as this looks good in Hi DPI screens, but what you can do is use a PNG file as well and still make it look good too.
How:
If you have a button that will be 32 x 32px, then make the PNG 64 x 64px.
Add to the skin editor then click the Reset Size /2 button.
This will make it now appear 32 x 32px in the skin and will be displayed this size in the output.
However when opened on a Hi DPI display, which is normally just double density, you will have all 64 x 64px to use.
The end result is the image will still look good.
The only negatives are larger file size but ever so slightly.
Of course if you can use SVG then this is the best option but most only have Photoshop and can create PNGs.
Regards,
Hopki
Re: Altering the Icon Art?
Posted: Thu Jan 07, 2021 4:54 pm
by Danny
Great that we can use .png instead on .svg's
But how do we add them to the skin editor? I realise this is probably very straight forward question but I just cant see how..
Re: Altering the Icon Art?
Posted: Thu Jan 07, 2021 5:41 pm
by Hopki
Hi,
If replacing an SVG with a PNG you can not use the Replace button, as you can only replace images of the same type, SVG to SVG.
Follow these steps to replace an SVG with a PNG.
Depending on the size you want the PNG you would make them double the size, so, for example, 64px X 64px, so it would be 32px in the output.
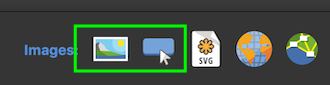
Add it to the skin either as an image or button.

- 1.png (17.61 KiB) Viewed 4088 times
Or just drag it into the canvas of the skin to be added as an image.
Note: Images have a Convert to button, button if you need it.
The difference is a button will let you add an over and select state, an image does not.
It will be 64px in the skin, select the image's properties and select the Resize /2 button to make it 32px.
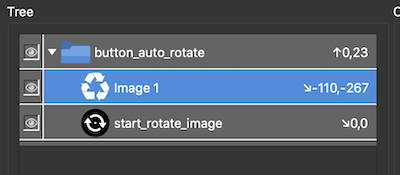
Now it's in the skin, go to the Tree, drag the image to just above the SVG in the skin, so it's the same level as the SVG.

- 2.png (26.5 KiB) Viewed 4088 times
In the above screenshot, you can see the SVG is anchored in the top left and is position 0/0.
The new image is also anchored top left, but it is currently positioned -110/-267px.
This needs to be changed to 0/0 the same as the SVG.
Now, copy the actions from the SVG to the PNG.
Once done, you can hide the SVG in the skin by deselecting visible, test to see if all is ok then when you are happy, open the skin and delete the SVG as it's no longer needed.
Regards,
Re: Altering the Icon Art?
Posted: Thu Jan 07, 2021 7:13 pm
by Danny
Fantastic - thanks