Page 1 of 1
Relative positioning on a screen to the borders??
Posted: Sun Dec 10, 2017 8:00 pm
by nigbo
I put two arrows on the left and right side of the screen, trying to get it realtive alsways near the horizontal outside in the vertical middel of the screen. I did not find a solution yet, how to do this, my arrows always stay on the same place (absolute positioning)
I would appreciate a short hint or which tutorial I should watch to learn this...

Re: Relative positioning on a screen to the borders??
Posted: Sun Dec 10, 2017 8:18 pm
by Hopki
Hi,
Have a look at the anchor, the nine small squares next to the elements position.
Example if you want an element to stay half way up the right hand side, then select the anchor middle right.
It will then say the same relative distance from the middle right.
Regards,
Hopki
Re: Relative positioning on a screen to the borders??
Posted: Tue Dec 12, 2017 5:34 am
by Tony
Hi nigbo,
Is this what you are trying to achieve?
https://rebrand.ly/p2vr-arrows
If so take a look at the attached skin.
Just remember when you are placing elements the 0,0 point of the object is top left. In the attached skin each arrow is 24 pixels high, so after using the Menu/Edit/Center Element in Canvas/Vertical the element has to be moved up 12 pixels to compensate for the offset and to center it vertically.
cheers,
Tony
Re: Relative positioning on a screen to the borders??
Posted: Tue Dec 12, 2017 5:57 pm
by 360Texas
Tony, I looked at your example.
I noticed that the black [<-] [->]
30 px wide on the horizontal X axis by 24 px high on the Y vertical axis arrows correctly screen edge
stay in position EVEN when increasing / decreasing the browser window size. ie... large desktop monitor size down to smaller smart phone screen size.
The arrows remain 24x30px dimension size.
To expand on this discussion I went in search of where x = zero and y = zero.
I found that canvas 0,0 is located in the
upper left corner of the canvas See black dot
I found that [<-] and [->]objects 0,0 is located in the
upper left corner of the arrow object box See black dot
This means to me that all pixel dimensions are measured from upper left corner of the object boxes and canvas area.
The ANCHOR point is for relative positioning the object on the canvas borders regardless of the large or smaller screen monitor size.
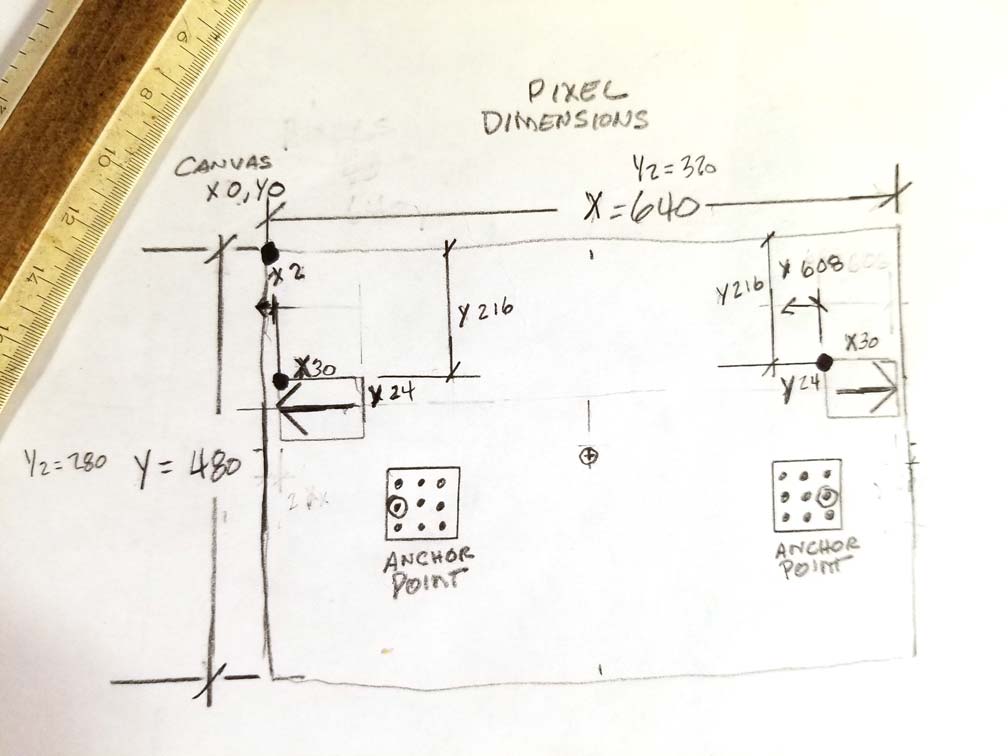
To get passed the geek talk, here is a picture of the drawing I was working on.
UPdate:
Calculate Right Arrow box position.
Canvas = 640px.
-arrow 30px width = 610px.
-2 px edge border space to -> right side arrow box width = 608 pix
upper left corner of right arrow box = 608 pix from far left canvas edge
Thanks Tony I used your dimensions from your .ggsk file.

- Where is 0,0
- positions.jpg (54.46 KiB) Viewed 5241 times
Re: Relative positioning on a screen to the borders??
Posted: Thu Dec 14, 2017 12:48 am
by 360Texas
Comments ?
Re: Relative positioning on a screen to the borders??
Posted: Thu Dec 14, 2017 12:51 am
by Tony
360Texas wrote: ↑Thu Dec 14, 2017 12:48 amComments ?
Yes, aware of the 0,0 positioning on canvas and objects. It would be good to be able to define the position the 0,0 point on both the canvas and the object. Especially on the object as it would make precise positioning easier.
Tony
Re: Relative positioning on a screen to the borders??
Posted: Wed Jan 31, 2018 10:17 am
by nigbo
Thanks for all the contributions to the question.
Sorry for a long delay of coming back. I tried out a lot, but do not find the answer and don't understand the concept of the canvas size
What I try to do: to position the arrows previous and next panorama at the left and right edge of the canvas.
If the canvas is 640 and I put the arrows on 0 for the left one and 620 on the right one, would that put the arrows at the edge no matter what the size would be on the final screen? My result gives me a fixed position. So the larger the screen size, the more the arrows go away from the edge.
Is it at all possible to get the arrows relative to the edges????
Re: Relative positioning on a screen to the borders??
Posted: Wed Jan 31, 2018 11:58 am
by Tony
Hi
What I try to do: to position the arrows previous and next panorama at the left and right edge of the canvas.
If you take a look at my sample project the arrows always stay at the left and right of the screen no matter how big or small the page gets.
Is it at all possible to get the arrows relative to the edges????
https://rebrand.ly/p2vr-arrows
I also provided you a skin so you can build a test project.
Tony
Re: Relative positioning on a screen to the borders??
Posted: Wed Jan 31, 2018 5:17 pm
by nigbo
Thanks Tony,
I tried it again, more thoroughly. Copied your arrows into my template.
Your arrows work well, my own, with exactly the same settings stay where they are fixed in the template
The only difference between yours and mine is:
yours arrow simple arrows with no action
my arrows are from the component list and have the action "Pano next" and opening Panorama $next or $previous
Now I manually added these functions into your own arrows: it works well, yours stay at the edge left or right, mine don't.
I got a solution but don't understand, what the difference between the two arrows are...
Any idea? what parameter did I not find? All the visual available fields and settings are exactly the same.
Re: Relative positioning on a screen to the borders??
Posted: Thu Feb 01, 2018 12:15 am
by Tony
Hi,
Now I manually added these functions into your own arrows: it works well, yours stay at the edge left or right, mine don't.
I got a solution but don't understand, what the difference between the two arrows are... Any idea? what parameter did I not find? All the visual available fields and settings are exactly the same.
If you are using the Next/Previous Component the button and text elements are grouped within a container called 'button_(simplex)_next_previous'. Try moving the button and text elements out of the container.
Here's an new skin with both the old arrows and new arrows built using the Next/Previous component.
Tony
Re: Relative positioning on a screen to the borders??
Posted: Thu Feb 01, 2018 4:23 pm
by Hopki
Hi nigbo,
The magic is in the position anchoring.
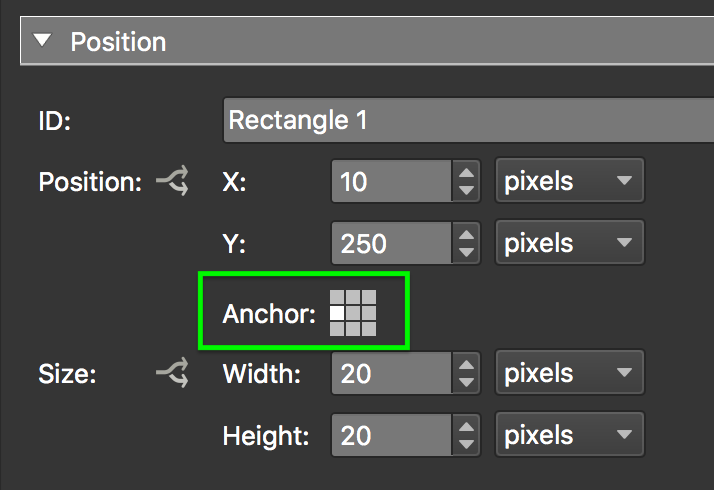
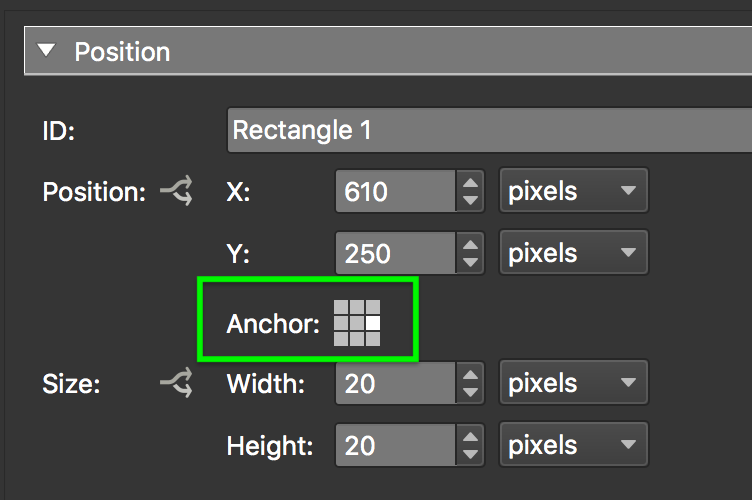
Example: With a skin canvas size of 640 x 480 look at the position and anchoring.

- left.png (53.21 KiB) Viewed 5007 times

- right.png (54.88 KiB) Viewed 5007 times
The rectangles will always be 10px for the sides.
Regards,
Hopki